Rumah >hujung hadapan web >html tutorial >DOM是什么意思
DOM是什么意思
- 清浅asal
- 2019-01-11 10:54:24395284semak imbas
DOM的英文全称是DocumentObjectModel,表示文件对象模型,是W3C组织推荐的处理可扩展置标语言的标准编程接口;DOM是HTML文档的内存中对象表示,它提供了使用JavaScript与网页交互的方式。

本文操作环境:Windows7系统、Dell G3电脑、HTML5版。
DOM就是文件对象模型,通过JavaScript代码对页面进行重构从而增强与页面的交互性
本篇文章将要分享的是有关DOM的含义介绍,具有一定参考价值,希望对大家有所帮助。

DOM的含义:
DOM称为文件对象模型(DocumentObjectModel,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口
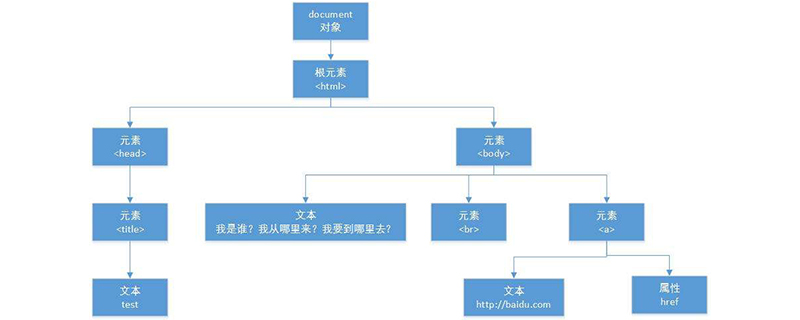
DOM是HTML文档的内存中对象表示,它提供了使用JavaScript与网页交互的方式。DOM是节点的层次结构(或树),其中document节点作为根。
实际上DOM是以面向对象的方式来描述的文档模型。DOM定义了表示和修改文档所需的对象和这些对象的行为和属性以及这些对象之间的关系。
通过JavaScript,我们可以重构整个HTML文档。比如添加、移除、改变或重排页面上的项目。
要改变页面上的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移
动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)
例:
在JavaScript中获取元素内容最简单的方法就是通过innerHTML 属性来获取,所以在以下案例中我们可以通过innerHTML来获取元素的文本内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="demo">Hello World!</p>
<script>
var demo=document.getElementById("demo").innerHTML;
document.write(demo);
</script>
</body>
</html>效果图:

总结:以上就是本篇文章的全部内容了,希望对大家学习DOM属性有所帮助。
【推荐课程:HTML教程、JavaScript教程】
Atas ialah kandungan terperinci DOM是什么意思. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

