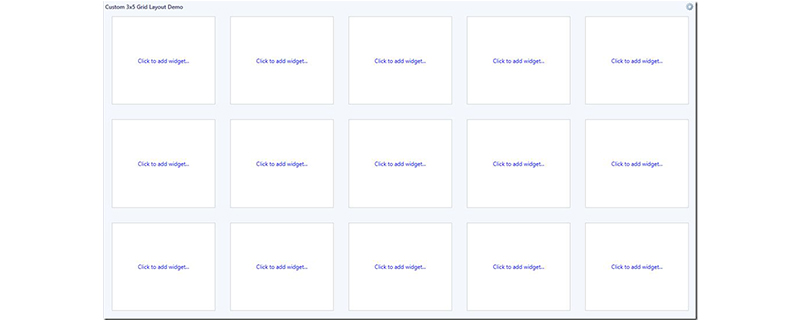
grid-template属性主要用于创建显示网格,其中grid-template-rows和grid-template-columns用于定义网格的行和列、grid-template-areas属性用于指定命名网格区域

在CSS3中引入了新的网格布局(grid layout),主要用来适应显示和设计技术的发展尤其是对于一些响应式设计。它的出现主要是建立
一个稳定可预料且语义正确的网页布局模式,用来替代过往表现不稳定且繁琐的table、flow以及JS脚本混合技术来实现的网页动态布局。今天在文章中将要介绍的是网格属性中的grid-template-*属性的用法,具有一定参考价值,希望对大家有所帮助
显式和隐式网格
要理解grid-template-*属性,我们首先需要了解显式网格和隐式网格的含义
显式网格用于创建显式网格的grid-template-*属性(属性)定义,其中grid-template-rows,grid-template-columns以及grid-template-areas一起定义了明确的网格
隐式网格表示的是网格容器通过向网格添加隐式网格线来生成隐式网格轨道。这些线与显式网格一起形成隐式网格。换句话说在网格容器内有网格单元,使用grid-template-*属性定位和调整大小的任何单元格都构成显式网格的一部分,使用此属性定位/调整大小的任何网格单元格都不构成隐式网格的一部分
grid-template-*属性的具体用法
grid-template-*属性用于创建一个显式的网格,主要用于定义网格单元的位置和大小
特性:
grid-template-rows (网格模板行)、网格模板列(grid-template-columns)、网格模板区域(grid-template-areas)
示例:
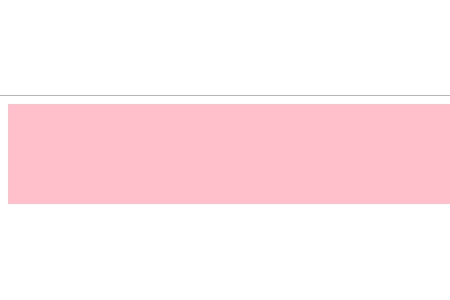
通过grid-template-rows属性来创建一行高为100px的网格
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px;
}效果图:

如果想设置多行,只需要在后面添加另一个一个长度值,以空格分隔第一行
.grid {
display: grid;
background-color: pink;
grid-template-rows: 100px 50px;
}
.grid2{
background-color: skyblue;
}效果图:

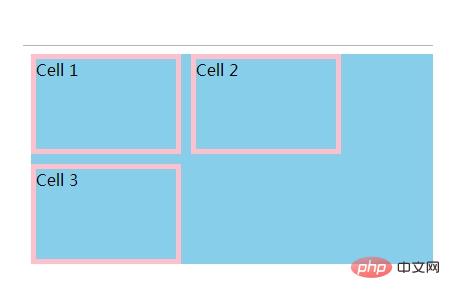
grid-template-columns属性用于设置网格容器的列属性,其实就相当于列的宽度。当我们需要几列展示时,就设置几个值
.grid {
display: grid;
grid-gap: 10px; /* add spacing for better visibility */
grid-auto-rows: 30px;
grid-template-rows: 100px 100px ;
grid-template-columns: 150px 150px;
background-color: skyblue;
}
.cell{ border:5px solid pink;}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家学习网格布局有一定的帮助。
Atas ialah kandungan terperinci 在CSS网格布局中如何使用grid-template-*属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pembaca Skrin Demystifying: Borang & Amalan Terbaik DiaksesMar 08, 2025 am 09:45 AM
Pembaca Skrin Demystifying: Borang & Amalan Terbaik DiaksesMar 08, 2025 am 09:45 AMIni adalah jawatan ke -3 dalam siri kecil yang kami lakukan dalam kebolehcapaian bentuk. Jika anda terlepas jawatan kedua, lihat "Menguruskan Fokus Pengguna dengan: Fokus-Visible". Dalam
 Buat borang hubungan JavaScript dengan rangka kerja pintarMar 07, 2025 am 11:33 AM
Buat borang hubungan JavaScript dengan rangka kerja pintarMar 07, 2025 am 11:33 AMTutorial ini menunjukkan mewujudkan bentuk JavaScript yang berpandangan profesional menggunakan rangka kerja pintar (nota: tidak lagi tersedia). Walaupun kerangka itu sendiri tidak tersedia, prinsip dan teknik tetap relevan untuk pembina bentuk lain.
 Menambah bayang -bayang kotak ke blok dan elemen WordPressMar 09, 2025 pm 12:53 PM
Menambah bayang -bayang kotak ke blok dan elemen WordPressMar 09, 2025 pm 12:53 PMCSS box-shadow dan garis besar sifat mendapat tema.json Sokongan dalam WordPress 6.1. Let ' s melihat beberapa contoh bagaimana ia berfungsi dalam tema sebenar, dan pilihan apa yang kita perlu gunakan gaya ini ke blok dan elemen WordPress.
 Buat editor teks sebaris dengan atribut yang boleh dipertikaikanMar 02, 2025 am 09:03 AM
Buat editor teks sebaris dengan atribut yang boleh dipertikaikanMar 02, 2025 am 09:03 AMMembina editor teks sebaris tidak remeh. Proses ini bermula dengan membuat elemen sasaran yang boleh diedit, mengendalikan potensi pengecualian syntaxError di sepanjang jalan. Membuat editor anda Untuk membina editor ini, anda perlu mengubahsuai kandungan secara dinamik
 Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AM
Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AMSekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AMAPI Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)Mar 04, 2025 am 10:22 AM
Membandingkan 5 Pembina Borang PHP Terbaik (dan 3 skrip percuma)Mar 04, 2025 am 10:22 AMArtikel ini meneroka skrip pembina bentuk PHP teratas yang terdapat di Envato Market, membandingkan ciri -ciri, fleksibiliti, dan reka bentuk mereka. Sebelum menyelam ke dalam pilihan tertentu, mari kita faham apa pembina bentuk PHP dan mengapa anda menggunakannya. Borang PHP
 Muat naik fail dengan multer di node.js dan ekspresMar 02, 2025 am 09:15 AM
Muat naik fail dengan multer di node.js dan ekspresMar 02, 2025 am 09:15 AMTutorial ini membimbing anda melalui membina sistem muat naik fail menggunakan Node.js, Express, dan Multer. Kami akan merangkumi muat naik fail tunggal dan berganda, dan juga menunjukkan menyimpan imej dalam pangkalan data MongoDB untuk mendapatkan semula kemudian. Pertama, sediakan Projek anda


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






