Rumah >hujung hadapan web >html tutorial >如何使用bootstrap制作form表单
如何使用bootstrap制作form表单
- 不言asal
- 2019-01-03 15:15:0611442semak imbas
Bootstrap可以轻松创建经常看到的表单类型,编码非常的简单,所以本篇文章我们就来看看使用bootstrap创建表单的方法。

制作表单的方法
首先利用ff9c23ada1bcecdd1a0fb5d5a0f18437标签设置表单,然后为表单的每个元素设置class =”form - group“(用“dc6dce4a544fdca2df29d5ac0ea9906b”等标签设置你想要设置class =”form-group“的范围)。最后通过在d5fd7aea971a85678ba271703566ebfd标签中设置class =”form-control“来完成。
我们来看bootstrap创建表单的具体示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<script src="bootstrap-4.2.1-dist/js/bootstrap.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="bootstrap-4.2.1-dist/css/bootstrap.min.css" />
</head>
<body style="padding: 50px;">
<form>
<div class="form-group">
<label for="email">电子邮箱</label>
<input type="email" class="form-control" id="email" placeholder="电子邮箱">
</div>
<div class="form-group">
<label for="pass">密码</label>
<input type="password" class="form-control" id="pass" placeholder="密码">
</div>
<div>
<label for="file">文件上传:</label>
<input type="file" id="file">
<p class="help-block">显示文件帮助。</p>
</div>
<div class="check">
<label>
<input type="checkbox">确认
</label>
</div>
<button type="submit" class="btu btn-default">发送</button>
</form>
</body>
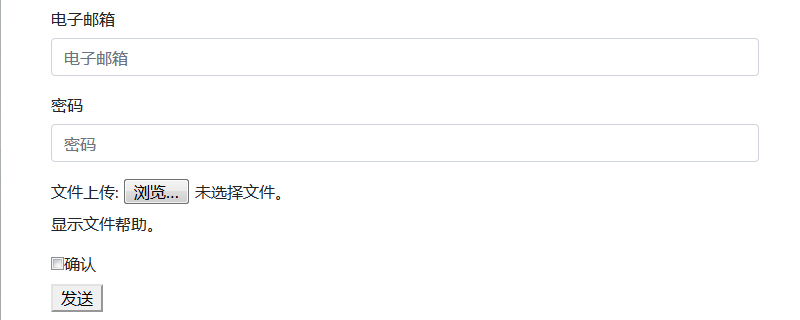
</html>运行效果如下:

此外,还可以创建内联表单。我们只要在ff9c23ada1bcecdd1a0fb5d5a0f18437标签中添加class =”form-inline“就可以了,在这里就不多说了,有兴趣的朋友可以自己试一试。
总结,以上就是本篇文章的全部内容了,更多精彩内容大家可以关注php中文网其他相关教程栏目!!!
Atas ialah kandungan terperinci 如何使用bootstrap制作form表单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:锚点链接怎么做Artikel seterusnya:iframe和frame的区别是什么?iframe和frame的区别总结

