Rumah >hujung hadapan web >tutorial js >html中的id属性是什么?id属性的使用
html中的id属性是什么?id属性的使用
- 青灯夜游asal
- 2018-12-26 14:47:4014651semak imbas
html中的id属性是什么?本篇文章给大家带来的内容是介绍html中的id属性,让大家了解id属性的使用方法,希望对大家有所帮助。

html的id属性是什么?
html的id属性其实就是一个HTML元素标签的标志,可以用来唯一表示该元素的标识符;它在 HTML 文档中必须是唯一的。例:
<div id="demo"> <p id="p1">PHP中文网!</p> </div>
这里的"demo"和"p1"都是id属性的值,分别用来表示了一个dc6dce4a544fdca2df29d5ac0ea9906b标签和e388a4556c0f65e1904146cc1a846bee标签;则,这两个值不能在其他标签的id属性中再次被使用。
id属性的语法:
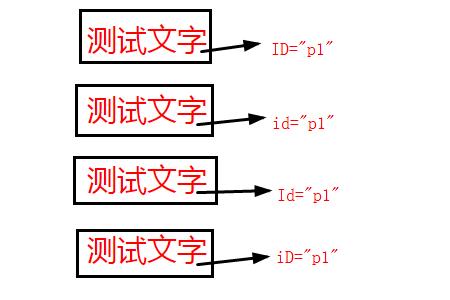
<p ID="p1">测试文字</p> <p id="p1">测试文字</p> <p Id="p1">测试文字</p> <p iD="p1">测试文字</p>
以上的写法都可以,我们看看使用css给#p1添加字体颜色后的效果:
#p1{
color: red;
}效果图:

使用id属性的规则
html的id属性可以在文档中的任何位置被使用,但必须要遵循一些规则:
1、id属性的值必须是以字母(az或AZ)开头,例:
<p id="p">测试文字</p> <p id="A">测试文字</p>
说明:id属性的值是大小写敏感的
2、后续字符可以是字母,数字(0-9),连字符( - ),下划线(_)
<p id="pa">测试文字</p> <p id="A1">测试文字</p> <p id="p-a">测试文字</p> <p id="A_1">测试文字</p>
3、每个id属性值在文档中必须是唯一的
这样就可以方便我们通过这个id属性值来确定了Web站点的唯一元素,就可以使用css或者js来操作这个唯一元素,例:设置元素样式、修改元素中包含的内容等等。
id属性的使用
id属性是一个非常强大的属性,它可以为Web页面执行多个操作:
1、样式表选择器(id选择器):
这是大多数人都在使用的ID属性的一个功能。因为它们是唯一的,所以当我们使用ID属性设置样式时,可以确保只对网页上的一个项目进行样式设置。例:
#p1{
color: red;
}<p id="p1">测试文字</p>
效果图:

2、用于链接到的命名锚点中:
Web浏览器允许我们通过指向URL末尾的ID值来定位Web文档中的精确位置。我们只需将id值添加到页面URL的末尾,并在前面加一个井号(#)。我们还可以通过在元素的href属性中添加井号(#)和ID名称来链接到页面本身的这些锚点。例:
<div class="demo"> <ul> <li> <a href="#a1">标题1</a> </li> <li> <a href="#a2">标题2</a> </li> <li> <a href="#a3">标题3</a> </li> </ul> <div class="container"> <div> <h3 id="a1">标题1</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a2">标题2</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a3">标题3</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> </div> </div>
效果图:

3、在脚本中使用
当我们需要在Javascript中查找一个HTML元素时,可以使用ID属性,来精确查找一个元素,在对这个元素进行设置。例:
<p id="p1">测试文字!</p>
<script>
document.getElementById("p1").innerHTML="PHP中文网!"
</script>效果图:

4、其他处理
id属性允许我们以任何需要的方式来处理Web文档。例如,可以和PHP一起使用,将HTML提取到数据库中,ID属性标识字段。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci html中的id属性是什么?id属性的使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

