JavaScript中的循环语句有for循环语句和while循环语句,接下来的这篇文章就给大家先介绍一下JavaScript中for循环语句的用法。

我们先来简单看一下for循环语句和while循环语句的区别
简单来说,for循环语句和while循环语句的主要区别在于当循环次数固定时,使用for循环;当循环次数不固定时,使用while循环。
下面我们就来看看JavaScript中for循环语句的使用方法
for循环语句的语法
for(初始值;条件表达式;增加/减少表达式){
循环处理
}我们来看for循环语句的具体示例
代码如下:变量指定为i
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
for (var i = 0; i < 10; i++) {
document.write (i);
}
</script>
</body>
</html>首先,虽然它是初始值,但我们声明一个名为i的变量并为其赋值0。这是初始循环过程。
接下来,条件表达式中的i <10意味着在i的值小于10的同时执行处理。
最后一个增加/减少表达式i ++意味着每次执行增加i的值是1。
然后,指定在使用document.write处理文档时要执行的循环过程。
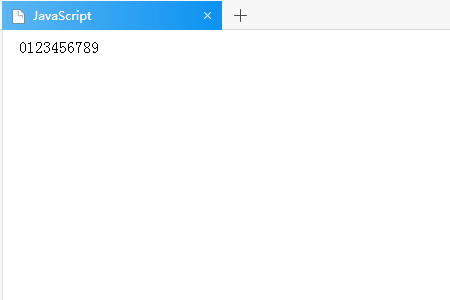
用浏览器输出时...... 输出0到9的值。

在数组中使用for循环
在使用数组编写程序时经常使用for语句的语法。
我们举个例子。
一个名为list的数组框,并在里面放入Tom、Jerry、Holly三个值。
var list = [“Tom”,“Jerry”,“Holly”];
我们使用for语句逐个处理这些值。
首先指定var i = 0作为初始值。只要变量i的值不超过数组的元素数,就循环i。每当循环时,i就加1。
最后,我们使用document.write调用该元素。
for (var i = 0; i < list.length; i++){
document.write (list[i]);
}(数组的长度可以通过length属性获得)
变量i是数组元素的下标。因此,它将采用从0到元素数量并访问每个元素(Tom,Jerry,Holly)的计数形式。
我们来运行下面的程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var list = ["Tom","Jerry","Holly"];
for (var i = 0; i < list.length; i++) {
document.write (list[i]);
}
</script>
</body>
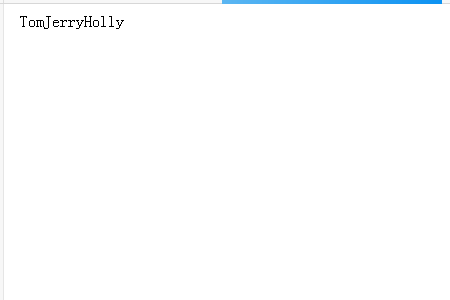
</html>运行结果如下

通过这种方式,可以看到正在逐个访问和输出下标为0,1,2的元素。
我们最后来看一下跳转语句:break和continue
跳转语句是在中断当前进程并转移到另一个规范进程时使用的语法。
它主要用于循环进程,可用于for和while语句。
break语句 - 立即终止循环进程
continue语句 - 中断正在执行的循环过程并继续下一个循环过程
下面用for语句来说明一下break和continue。
<script>
for (var i = 0; i < 10; i++) {
document.write (i * 10);
}
</script>break语句
在break语句中,循环进程在i执行到5的时刻退出,并且不再执行。
<script>
for (var i = 0; i < 10; i++) {
if (i == 5) {
break;
}
document.write (i * 10);
}
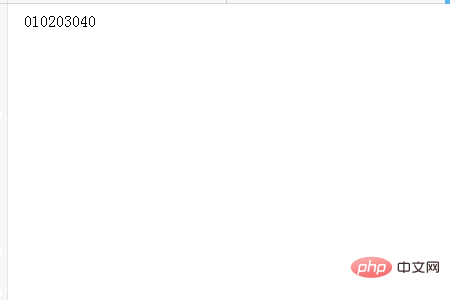
</script>由于仅执行到i为4时,因此进程在40处终止。

continue语句
另一方面,当执行continue时,仅当i为5时才跳过循环继续执行。
<script>
for (var i = 0; i < 10; i++) {
if (i == 5) {
continue;
}
document.write (i * 10);
}
</script>运行结果如下

Atas ialah kandungan terperinci JavaScript中的for循环语句怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr
 Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AM
Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AMNode.js cemerlang pada I/O yang cekap, sebahagian besarnya terima kasih kepada aliran. Aliran memproses data secara berperingkat, mengelakkan beban memori-ideal untuk fail besar, tugas rangkaian, dan aplikasi masa nyata. Menggabungkan sungai dengan keselamatan jenis typescript mencipta powe
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






