Rumah >hujung hadapan web >tutorial js >JavaScript中的confirm()如何实现确认对话框
JavaScript中的confirm()如何实现确认对话框
- 不言asal
- 2018-12-14 17:36:276446semak imbas
JavaScript中的confirm()方法可以实现弹出的对话框的确认和取消的按钮,如果用户点击确定按钮,则 confirm() 返回 true。如果点击取消按钮,则 confirm() 返回 false。
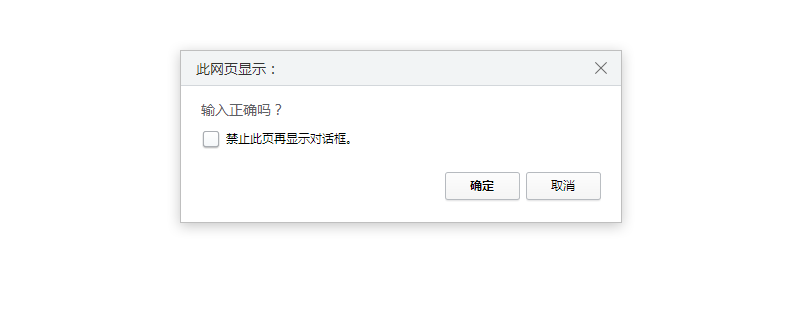
有时当我们在网站上注册的用户信息,会弹出,显示诸如下面的页面。

这就是弹出的确认对话框,经常会与警告和提示结合在一起。下面我们就来使用confirm()方法来实现这样的对话框
我们先来看一下confirm()方法的用法
<script> var 变量 = confirm('想要显示的字符串或者值'); document.write(变量); </script>
具体的代码示例如下
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>JavaScript</title>
</head>
<body>
<script>
var answer = confirm('输入正确吗?');
document.write(answer);
</script>
</body>
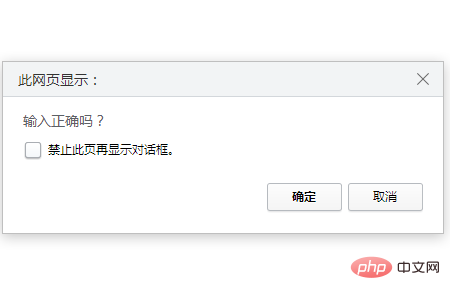
</html>运行效果如下:会显示出一个对话框

当你点击确定按钮时,对话框消失,会在页面上显示一个true。
效果如下

当你点击取消按钮时,对话框也消失,会在页面上显示false。
效果如下

Atas ialah kandungan terperinci JavaScript中的confirm()如何实现确认对话框. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript中的setTimeout如何使用Artikel seterusnya:javascript如何执行调试
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

