Rumah >hujung hadapan web >tutorial css >如何自定义下划线的样式
如何自定义下划线的样式
- 清浅asal
- 2018-12-13 16:56:2811750semak imbas
自定义下划线的样式的方法:1、使用border-bottom来实现文本下划线;2、在background-image方法中通过使用线性渐变的方法来设置下划线。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
下划线一般在文本中是一条黑色的直线,那么如何改变下划线的样式呢?接下来在文章中将为大家详细介绍如何自定义下划线的样式,具有一定的参考的价值,希望对大家有所帮助。
text-decoration 属性
规定添加到文本的修饰。
none :表示标准的文本,什么样式都没有
underline:表示文本的下划线
overline:表示文本上的一条线。
line-through:表示穿过文本上的一条线,一般表示删除线
blink:表示闪烁的文本。
例:
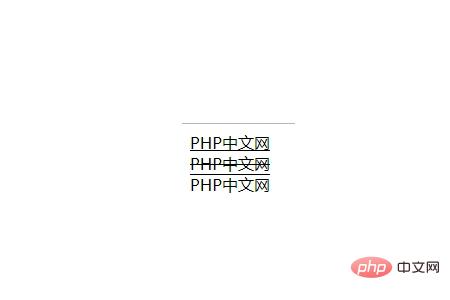
<div style="text-decoration: underline;">PHP中文网</div> <div style="text-decoration:line-through;">PHP中文网</div> <div style="text-decoration:overline;">PHP中文网</div>
效果图:

text-decoration定义的下划线不能改变颜色,也不能设置它的粗细。因此我们可以通过别的方法来实现下划线的自定义
下划线的自定义:
(1)border-bottom方法
使用border-bottom来实现文本下划线时,可以改变下划线的颜色,粗细以及样式
但需要注意当元素为块级元素时,下划线不仅仅是文本内容的长度,它会占满一行,这时就需要通过display:inline将块级元素转化为行级元素。这样的话文本的长度就和下划线的长度一样了
例:让下划线变成粉色2px粗
<h1 style="display:inline;border-bottom:2px solid pink">PHP中文网</h1>
效果图:

(2)background-image方法
在 background-image方法中通过使用线性渐变的方法来设置下划线,在这里仍然要记住当元素为块级元素时注意将其改变为行级元素
例:
h1{
display: inline;
background-image:linear-gradient(to right,pink 60%,transparent 10%);
background-position: 0 100%;
background-repeat: repeat-x;
background-size: 8px 3px;
padding-bottom: 10px;
}效果图:

background-image方法还可以用图片代替下划线
h1{
display: inline;
background-image:url("images/xing.jpg");
background-position: 0 100%;
background-repeat: repeat-x;
background-size:13px;
padding-bottom: 10px;
}效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
【推荐课程:CSS教程】
Atas ialah kandungan terperinci 如何自定义下划线的样式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

