Rumah >hujung hadapan web >tutorial js >js的基本循环类型有哪些
js的基本循环类型有哪些
- 青灯夜游asal
- 2018-12-11 14:52:376580semak imbas
js的基本循环类型有:for循环、while循环、do-while循环、for-in循环。
本篇文章就给大家介绍js的基本循环类型有哪些,如何实现循环,让大家对js循环有一个简单的了解,希望对你们有所帮助。

在JavaScript中支持的循环类型,基本上可以分为四种:for循环、while循环、do-while循环、for-in循环,下面我们就来具体的介绍一下这四种循环类型。【相关视频教程推荐:JavaScript教程】
js for循环
for循环是先判断条件是否为真,再执行{}里的代码块(如果{}里的代码块只有一条语句,{}可省略)。
作用:当已知循环迭代的次数时,则可以使用它循环迭代固定次数的代码块。
语法:
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}说明:
表达式1:声明循环的变量,并初始化变量。
表达式2:循环的判断条件
表达式3:循环的增量,是用来更新循环的一个变量(可以是递增的,也可以使递减的)
注:for循环里的多个表达式之间需要用分号“;”隔开,且for循环里的表达式是都可以省略的,但是必须有两个“;”存在,不可省略,即可以是for(;;)的形式 。
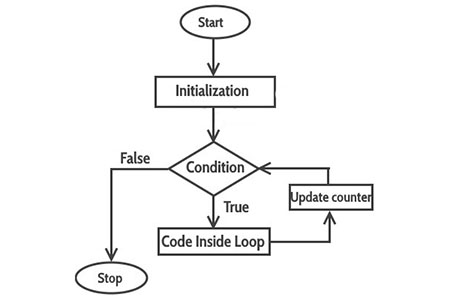
执行流程图:

例:for循环的简单示例
<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>效果图:

在这个例子中,声明了一个变量i,给变量i赋值为1;只有当变量i的值小于等于5时才可以执行{}里的语句块;for循环每结束一次,变量i的值就增加1。
js while循环:
while循环,也是先判断在执行指定的代码块
作用:当指定的条件表达式为真时,循环指定的代码块;当不知道循环迭代的次数时,则可以使用它循环迭代次数达到无限多的元素代码块。
语法:
while(条件表达式)
{
要执行的代码块
}注:在while循环里的条件表达式中,不管条件表达式运算后得到的结果是什么类型的,最后都会转为逻辑值:真和假。
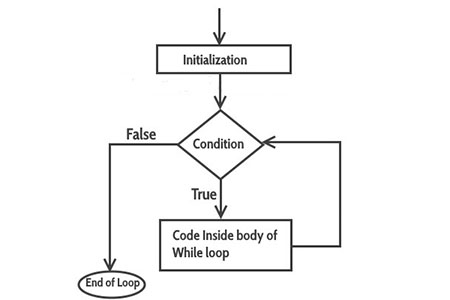
执行流程图:

例:while循环的简单例子
<script>
var i=11;
while (i<=15)
{
document.write(i + "<br/>");
i++;
}
</script>效果图:

为了不让while循环变成一个是死循环,会在while循环的执行代码块中添加“增量”,用来更新判断循环变量。
do-while循环:
do-while循环是先执行再判断,无论条件表达式里的结果是真还是假,代码至少会执行一次。
语法:
do{
要执行的代码
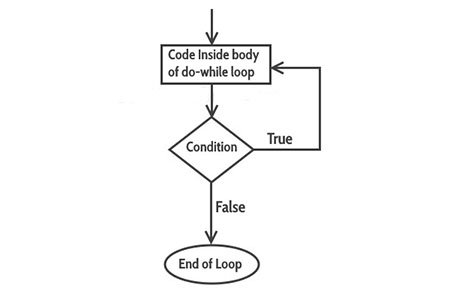
} while(条件表达式);执行流程图:

例:do while循环的简单例子
<script>
var i=21;
do{
document.write(i + "<br/>");
i++;
}while (i<=25);
</script>运行结果:

for-in循环:
作用:主要用于循环遍历对象的属性
语法:
for(keys in zhangsan)
{
要执行的代码
}例:
var obj = {
a: 1,
b: "lian"
};
//给obj定义一个不可枚举的属性c
Object.defineProperty(obj, "c", {
value: 2,
emumerable: false,
writable: true,
configurable: true
});
//虽然属性c不可枚举,但是值依然存在
console.log(obj.c); //2
for (var i in obj) {
//只会遍历可枚举属性
console.log(obj[i]); //1 lian
}运行结果:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci js的基本循环类型有哪些. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

