Rumah >hujung hadapan web >tutorial js >jQuery EasyUI如何下载以及使用
jQuery EasyUI如何下载以及使用
- 清浅asal
- 2018-12-10 17:16:164224semak imbas
jQuery EasyUI的下载使用方法:首先在EasyUI官网中下载jQuery EasyUI;然后外部引入CSS文件、jQuery文件以及easyui文件即可使用。

jQuery EasyUI 框架提供了创建网页所需的一切,可以帮助我们轻松快捷的建立站点。接下来在文章中将和大家分享jQuery EasyUI如何下载以及它的使用,有一定的参考价值,希望对大家有所帮助
【推荐课程:jQueryEasyUI教程】

jQuery EasyUI的含义:
easyui 其实是一个 jQuery 的框架,是集成了各种用户界面所需的插件,它提供了建立现代化的具有交互性的JavaScript应用的必要功能,所以使用easyui插件就不需要写太多的JavaScript代码了,只需要使用一些HTML标记语言来定义用户界面。这样大大的节省了开发时间以及简化了代码的复杂度,虽然操作很简单但是功能却十分强大
jQuery EasyUI的下载:
下载地址:http://www.jeasyui.com/download/v16.php

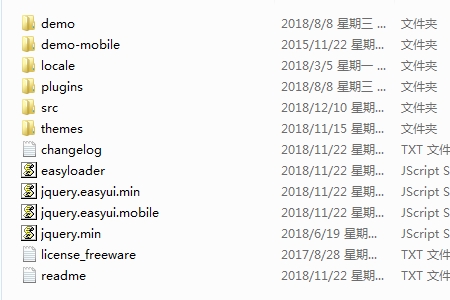
下载好后解压文件

jQuery EasyUI的使用:
(1)外部引用必备插件:
主题CSS样式
285cebf6a51f80ceef9d7891948faedd
CSS图标样式
5bb1780364e4d70a3e1d624f2b4aacf3
jQuery库文件
93cf9991cd364d7e9f68b02b5b29a5d82cacc6d41bbb37262a98f745aa00fbf0
EasyUI核心和组件的集合js文件,加载这个文件就会加载所有的EasyUI核心组件的集合js文件,就不需要一个一个导入了
319a9a953a97016446246af199ae14092cacc6d41bbb37262a98f745aa00fbf0
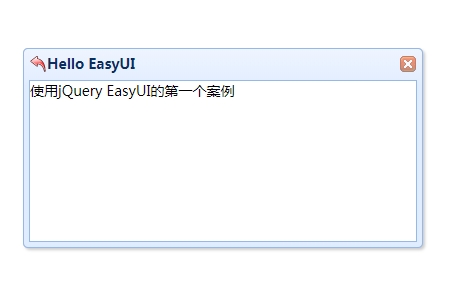
(2)示例分享
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\default\easyui.css">
<link rel="stylesheet" type="text/css" href="D:\jquery-easyui-1.6.10\themes\icon.css">
<script src="D:\jquery-easyui-1.6.10\jquery.min.js"></script>
<script src="D:\jquery-easyui-1.6.10\jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="title:'Hello EasyUI',iconCls:'icon-undo'">
使用jQuery EasyUI的第一个案例
</div>
</body>
</html>效果图如下:

总结:以上就是本篇文章的全部内容,希望通过这篇文章可以帮助大家学会如何使用jQuery EasyUI插件
Atas ialah kandungan terperinci jQuery EasyUI如何下载以及使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

