今天的这篇文章将介绍关于CSS媒体类型的用法,媒体类型允许你指定的文件将以怎样的形式在不同媒体呈现,下面我们就来看看具体的内容。

根据Web网站的不同,网页的错误会以非预期的形式出现,例如打印时的布局折叠,但在媒体类型中,可以设置它以避免它,这意味着您可以创建用于打印的页面,输出到投影仪的页面等。
如何使用CSS媒体类型?
媒体类型可以用两种方式编写。
第一种方式
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
第二种方式
@media screen{
/*screen的内容*/
}第一个使用2cdf5bf648cf2f33323966d7f58a7f3f根据媒体类型更改应用的CSS。
第二种是在CSS中为每种媒体类型编写的设置
由于有时大量的CSS代码时,有一些变化时很难更改,所以建议使用第一种方式,但这次我们以第二种方式为例介绍CSS媒体类型。
我们先来简单看一下CSS中常用的几种媒体类型
screen(屏幕)
print(打印)
tv(电视)
projection(投影仪)
all(全部)
当使用两个媒体类型时可以用逗号分隔开,下面我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>媒体类型</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1>Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>CSS代码
sample.css
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
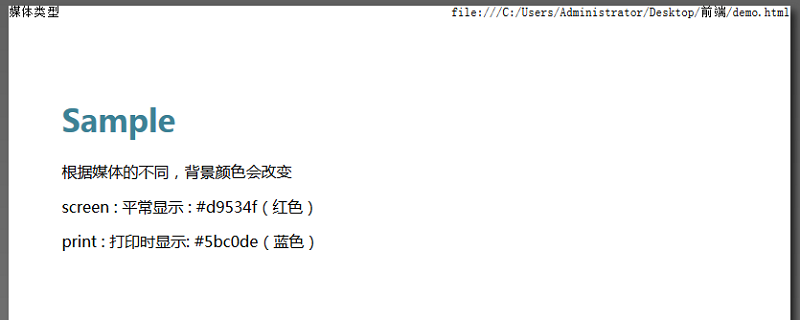
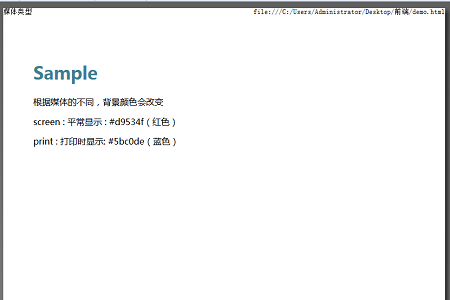
}执行上述代码在浏览器页面上显示如下效果
Sample为红色

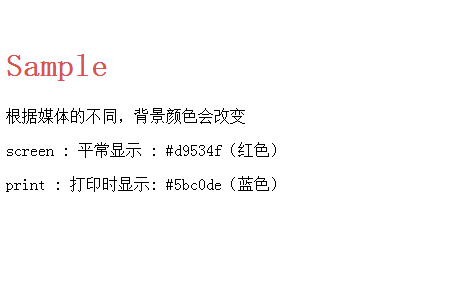
当进行打印预览时,浏览器上显示如下所示效果
Sample变为蓝色

Atas ialah kandungan terperinci CSS的媒体类型怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AM
Bekerja dengan Caching GraphqlMar 19, 2025 am 09:36 AMSekiranya anda baru -baru ini mula bekerja dengan GraphQL, atau mengkaji semula kebaikan dan keburukannya, anda tidak akan ragu -ragu mendengar perkara seperti "Graphql tidak menyokong caching" atau
 CSS Scrollbars Custom Custom: PameranMar 10, 2025 am 11:37 AM
CSS Scrollbars Custom Custom: PameranMar 10, 2025 am 11:37 AMDalam artikel ini kita akan menyelam ke dunia scrollbars. Saya tahu, ia tidak terdengar terlalu glamor, tetapi percayalah, halaman yang direka dengan baik
 Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AM
Menjadikan Peralihan Svelte Khas pertama andaMar 15, 2025 am 11:08 AMAPI Peralihan Svelte menyediakan cara untuk menghidupkan komponen apabila mereka memasuki atau meninggalkan dokumen, termasuk peralihan svelte adat.
 Tunjukkan, jangan beritahuMar 16, 2025 am 11:49 AM
Tunjukkan, jangan beritahuMar 16, 2025 am 11:49 AMBerapa banyak masa yang anda habiskan untuk merancang persembahan kandungan untuk laman web anda? Semasa anda menulis catatan blog baru atau membuat halaman baru, adakah anda memikirkan
 Membina aplikasi Ethereum menggunakan redwood.js dan faunaMar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan faunaMar 28, 2025 am 09:18 AMDengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Apa yang ada perintah npm?Mar 15, 2025 am 11:36 AM
Apa yang ada perintah npm?Mar 15, 2025 am 11:36 AMPerintah NPM menjalankan pelbagai tugas untuk anda, sama ada sebagai satu-satunya atau proses berjalan terus untuk perkara seperti memulakan pelayan atau menyusun kod.
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususanMar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususanMar 24, 2025 am 10:37 AMSaya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan
 Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?Mar 14, 2025 am 11:10 AM
Bagaimana anda menggunakan CSS untuk membuat kesan teks, seperti bayang -bayang teks dan kecerunan?Mar 14, 2025 am 11:10 AMArtikel ini membincangkan menggunakan CSS untuk kesan teks seperti bayang -bayang dan kecerunan, mengoptimumkannya untuk prestasi, dan meningkatkan pengalaman pengguna. Ia juga menyenaraikan sumber untuk pemula. (159 aksara)


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





