CSS中white-space属性是用于设置如何在源文本中显示连续的单字节空格,使用Tab缩进以及在页面上显示换行符,接下来的这篇文章就来给大家介绍关于CSS中white-space属性的使用方法。

话不多说,下面我们来看具体的内容
white-space属性如何使用?
white-space属性的描述如下
white-space: 值;
white-space属性的值有以下几个
normal:默认。空白会被浏览器忽略。
pre:空白会被浏览器保留。其行为方式类似 HTML 中的 e03b848252eb9375d56be284e690e873 标签。
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 0c6dc11e160d3b678d68754cc175188a 标签为止。
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>我们在第一行的“两个或多个”和“单字节的空格”之间插入多个单字节空格,并在第二行的断开处通过Tab键插入缩进。
通过CSS将其放在宽度为200像素的盒子中,并在应用每个white-space属性值时比较显示。
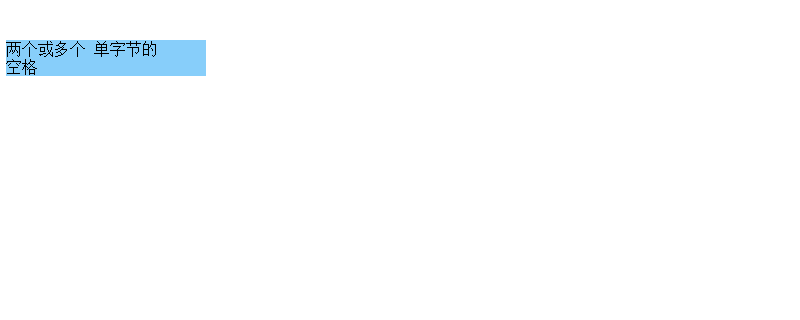
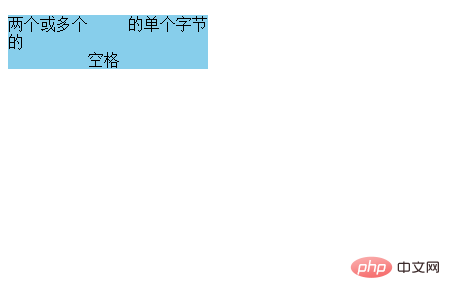
当值是normal时
CSS代码
p {width:200px; background-color:#87cefa; white-space: normal; }它在页面上显示如下。所有连续的单字节空格,制表符空格和换行符都被视为一个单字节空格,并且根据框的宽度进行换行。

当值是pre时
CSS代码
p {width:200px; background-color:#87cefa; white-space: pre; }在页面上显示如下效果,都没有变化

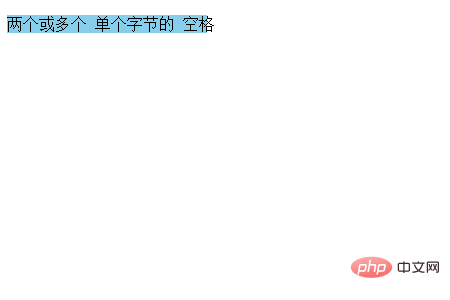
当值为nowrap时
CSS代码
p {width:200px; background-color:#87cefa; white-space: nowrap; }在页面显示如下所示,不会换行

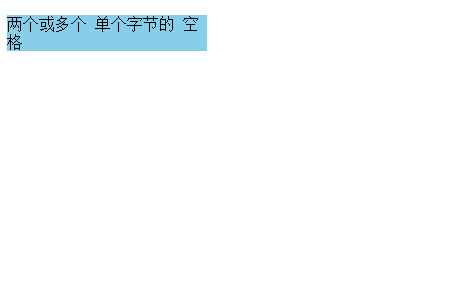
当值为pre-wrap时
CSS代码
p {width:200px; background-color:#87cefa; white-space: pre-wrap; }在页面上显示如下效果,除了pre的状态外,还有一个换行的区域

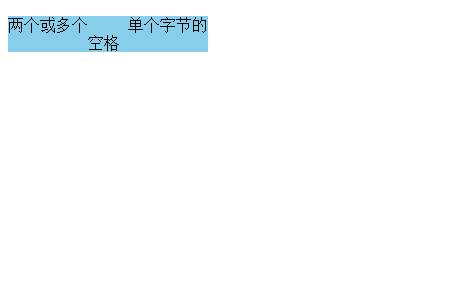
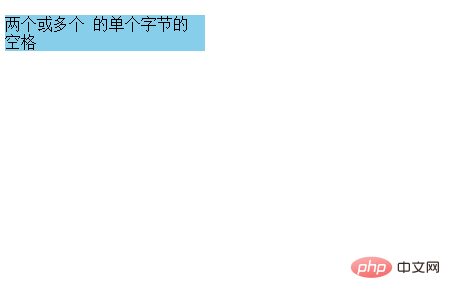
当值为pre-line时
CSS代码
p {width:200px; background-color:#87cefa; white-space: pre-line; }在页面显示如下效果

以上就是本篇文章的全部内容了,关于更多的相关内容大家可以移步到PHP中文网的CSS视频教程栏目进一步的学习!!!
Atas ialah kandungan terperinci CSS的white-space属性怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AM
Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AMDalam jawatan ini, Blackle Mori menunjukkan kepada anda beberapa hacks yang ditemui semasa cuba menolak had sokongan HTML Cohost. Gunakan ini jika anda berani, supaya anda juga dilabelkan sebagai penjenayah CSS.
 Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AM
Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AMKursor adat dengan CSS adalah hebat, tetapi kita boleh mengambil sesuatu ke peringkat seterusnya dengan JavaScript. Menggunakan JavaScript, kita boleh beralih antara negeri kursor, letakkan teks dinamik dalam kursor, gunakan animasi kompleks, dan gunakan penapis.
 Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AM
Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AMAnimasi CSS interaktif dengan unsur -unsur yang menghilangkan satu sama lain kelihatan lebih masuk akal pada tahun 2025. Walaupun tidak perlu untuk melaksanakan pong dalam CSS, peningkatan fleksibiliti dan kuasa CSS mengukuhkan kecurigaan Lee '
 Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AM
Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AMPetua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 SMIL ON?Apr 23, 2025 am 09:57 AM
SMIL ON?Apr 23, 2025 am 09:57 AMNah, ternyata ciri-ciri animasi terbina dalam SVG ' s tidak pernah ditamatkan seperti yang dirancang. Pasti, CSS dan JavaScript lebih mampu membawa beban, tetapi ia baik untuk mengetahui bahawa SMIL tidak mati di dalam air seperti sebelumnya
 'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AM
'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AMYay, let ' s melompat untuk teks-wrap: Pretty Landing dalam Pratonton Teknologi Safari! Tetapi berhati -hatilah bahawa ia ' s berbeza dari bagaimana ia berfungsi dalam pelayar kromium.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMKemas kini trik CSS ini menyoroti kemajuan yang ketara dalam almanak, penampilan podcast baru-baru ini, panduan kaunter CSS baru, dan penambahan beberapa penulis baru yang menyumbang kandungan berharga.
 Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AM
Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AMKebanyakan masa, orang mempamerkan ciri-ciri Tailwind ' Apabila dipamerkan dengan cara ini, @apply tidak menjanjikan sama sekali. Jadi obvio


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver Mac版
Alat pembangunan web visual

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)






