 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Ringkasan super terperinci tentang kaedah tatasusunan javascript_kemahiran javascript
Ringkasan super terperinci tentang kaedah tatasusunan javascript_kemahiran javascript1. Kaedah tatasusunan biasa
1: sertai();
Tukar tatasusunan kepada rentetan untuk paparan. Jika tiada parameter dimasukkan, ia akan disambungkan dengan koma secara lalai jika parameter dimasukkan, ia akan disambungkan dengan parameter.
var arr=[1,2,3];
console.log(arr.join()); // 1,2,3;
console.log(arr.join("_")); // 1_2_3;
console.log(arr); // [1,2,3];
Tatasusunan asal kekal tidak berubah.
2: songsang();
Susun tatasusunan dalam susunan terbalik dan tatasusunan asal diubah suai.
var arr=[1,2,3]; var arr2=arr.reverse(); console.log(arr2); // [3,2,1]; console.log(arr); // [3,2,1];
3: sort();
Secara lalai, item tatasusunan disusun dalam tertib menaik, panggil kaedah toString() setiap item tatasusunan, dan kemudian bandingkan rentetan yang terhasil, bermula dari permulaan rentetan.
var arr=[2,12,14,21,5]; console.log(arr.sort()); //[12, 14, 2, 21, 5];
Anda juga boleh lulus dalam fungsi perbandingan sebagai parameter. Jika parameter pertama harus didahulukan, fungsi perbandingan mengembalikan nilai kurang daripada 0 jika tidak, parameter pertama datang terakhir, dan fungsi perbandingan mengembalikan nilai yang lebih besar daripada 0 jika pesanan tidak penting, fungsi perbandingan mengembalikan 0;
var arr=[2,12,14,21,5];
console.log(arr.sort(function(a,b){return a-b})); // [2,5,12,14,21];
var arr1=[2,12,14,21,5];
console.log(arr1.sort(function(a,b){return b-a})); // [21,14,12,5,2];
4: concat();
Tatasusunan digabungkan dan tatasusunan asal kekal tidak berubah.
var arr=[1,2,3]; console.log(arr.concat(4,5)); // [1, 2, 3, 4, 5]; console.log(arr.concat([4,5],6)); // [1, 2, 3, 4, 5, 6]; console.log(arr.concat([[4,5],6])); // [1, 2, 3, [4, 5],6]; console.log(arr); // [1, 2, 3];
5: slice();
Mengembalikan tatasusunan separa, termasuk item tatasusunan sepadan dengan parameter pertama, tetapi bukan item tatasusunan sepadan dengan parameter kedua. Jika parameter yang dihantar adalah kurang daripada 0, ia akan dikira dari belakang ke hadapan, dan item terakhir ialah -1. Jika hanya satu parameter diluluskan, tatasusunan yang dikembalikan mengandungi semua elemen dari kedudukan permulaan hingga penghujung tatasusunan. Tatasusunan asal kekal tidak berubah.
var arr=[1,2,3,4,5]; console.log(arr.slice(1,3)); // [2,3]; console.log(arr.slice(1)); // [2,3,4,5]; console.log(arr.slice(1,-1)); // [2,3,4]; console.log(arr); // [1,2,3,4,5];
6: sambat();
Penggabungan tatasusunan:
1). Padam - digunakan untuk memadam elemen, dua parameter, parameter pertama (kedudukan item pertama yang akan dipadam), parameter kedua (bilangan item yang akan dipadamkan);
2). Sisipan-Masukkan sebarang elemen ke dalam kedudukan yang ditentukan dalam tatasusunan. Tiga parameter, parameter pertama (kedudukan sebenar), parameter kedua (0), parameter ketiga (item yang dimasukkan).
3). Penggantian - Masukkan sebarang elemen item ke dalam kedudukan tatasusunan yang ditentukan, dan padamkan sebarang bilangan item pada masa yang sama, tiga parameter. Parameter pertama (kedudukan permulaan), parameter kedua (bilangan item untuk dipadam), parameter ketiga (masukkan sebarang bilangan item);splice() mengembalikan tatasusunan yang terdiri daripada elemen yang dipadamkan atau tatasusunan kosong jika tiada unsur dipadamkan. Tatasusunan asal diubah suai.
var arr=[1,2,3,4,5,6]; console.log(arr.splice(2)); // [3,4,5,6]; console.log(arr); // [1,2]; console.log(arr.splice(2,0,3,4,5,6)); // []; console.log(arr); // [1,2,3,4,5,6]; console.log(arr.splice(2,2)); // [3,4]; console.log(arr); // [1,2,5,6];
7: kaedah push() dan pop(), kaedah unshift() dan shift();
kaedah tindanan push() dan pop(), keluar dahulu. Tatasusunan asal ditukar.Kaedah push() menambah satu atau lebih elemen pada penghujung tatasusunan dan mengembalikan panjang tatasusunan baharu.
Kaedah pop() mengalih keluar elemen terakhir tatasusunan, mengurangkan panjang tatasusunan dan mengembalikan nilai yang dipadamkan.
kaedah baris gilir unshift() dan shift(), masuk dahulu keluar dahulu. Tatasusunan asal ditukar.
Kaedah unshift() menambah satu atau lebih elemen pada kepala tatasusunan, menukar indeks unsur sedia ada, dan kemudian mengembalikan panjang tatasusunan baharu.
Kaedah shift() memadamkan elemen pertama tatasusunan dan mengembalikannya, menukar indeks unsur sedia ada.
var arr=[1,2,3]; console.log(arr.push(4)); //4; console.log(arr); //[1,2,3,4]; console.log(arr.pop()); //4; console.log(arr); //[1,2,3]; console.log(arr.unshift(0)); //4; console.log(arr); //[0,1,2,3]; console.log(arr.shift()); //0; console.log(arr); //[1,2,3];
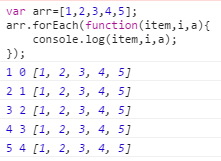
8:forEach();
forEach()里第一个参数为该集合里的元素,第二个参数为集合里的索引,第三个参数为集合本身。

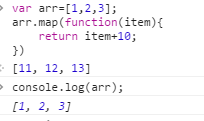
9:map();
map()对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组,原数组未被修改。

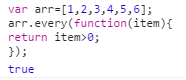
10:every()
对数组的每一项运行给定函数,如果该函数对每一项都返回true,则返回true。

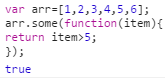
11:some()
对数组的每一项运行给定函数,如果该函数对任一项返回true,则返回true。

12:filter()
对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组。

13:reduce()和reduceRight();
两个方法都会迭代数组的所有项,然后构建一个最终返回的值。其中reduce()方法从数组的第一项开始,逐个遍历到最后。而reduceRight()则从数组的最后一项开始,向前遍历到第一项。数组未被修改。

二、扩展方法
1:数组去重
function unique(array){
return array.filter(function(item,index){
return array.indexOf(item)==index;
})
};
var arr=[1,2,3,3,4,2,1,5];
console.log(unique(arr)); //[1,2,3,4,5];
function unique(arr){
var arr2=[arr[0]],
len=arr.length;
if(!len){
return;
}
for(var i=0;i<len;i++){
arr2.join(" ").indexOf(arr[i])<0?arr2.push(arr[i]):"";
}
return arr2;
}
var arr=[1,2,3,3,4,2,1,5];
console.log(uniq(arr)); //[1,2,3,4,5]
2:去掉数组中的空元素
function deleteNullInArray(array){
return array.filter(function(item){
return item!=null;
})
}
var arr=[1,2,null,,,5];
console.log(deleteNullInArray(arr)); //[1,2,5];
 Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AMPenjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AMTutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Contoh warna json failMar 03, 2025 am 12:35 AM
Contoh warna json failMar 03, 2025 am 12:35 AMSiri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AMJadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AMLeverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AMMata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 Tingkatkan pengetahuan jQuery anda dengan penonton sumberMar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumberMar 05, 2025 am 12:54 AMJQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 10 helaian cheat mudah alih untuk pembangunan mudah alihMar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alihMar 05, 2025 am 12:43 AMSiaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan





