Rumah >hujung hadapan web >tutorial css >如何使用CSS制作按钮
如何使用CSS制作按钮
- 不言asal
- 2018-12-06 14:12:104954semak imbas
今天的这篇文章中将给大家介绍四种按钮的实现方法,其中包括普通的方形按钮,圆角按钮,立体按钮和带有简单动画的按钮,下面我们来看具体的内容。

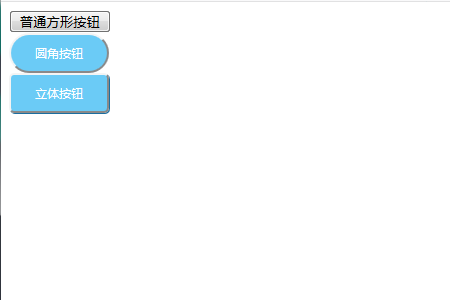
我们先来看一下普通方形按钮的实现方法
按钮代码如下所示
HTML代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button>普通方形按钮</button> </body> </html>
圆角按钮的实现方法
代码如下
HTML代码
<button class="kadomaru">圆角按钮</button>
CSS代码
.kadomaru {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius: 20px;
}立体按钮的实现方法
代码如下
HTML代码
<button class="shadow">立体按钮</button>
CSS代码
.shadow {
width:100px;
font-size:12px;
color:#FFFFFF;
text-align:center;
display:block;
padding:10px 0 10px;
background:#6BCBF6;
border-radius:5px;
box-shadow:1px 1px #1A6EA0;
}使用box-shadow指定阴影大小和阴影颜色,营造立体的感觉。
上述三种方法实现的按钮效果如下

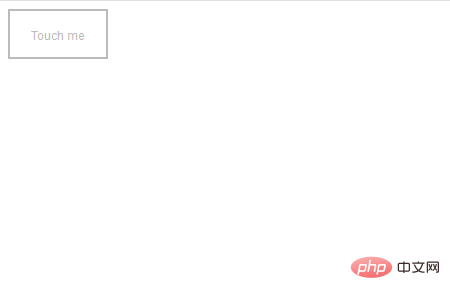
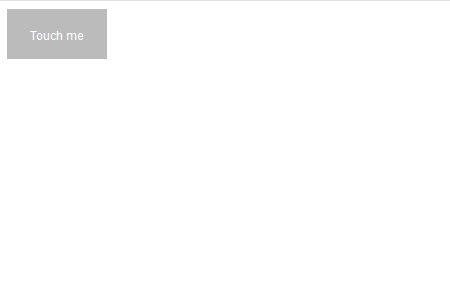
最后一个是带有简单动画的按钮实现,我们来看具体的示例
代码如下
HTML代码
<div class="animation"> <div class="effect"></div> <a href="#"> Touch me </a>
CSS代码
.animation {
width:100px;
height:50px;
text-align:center;
border:2px solid #BBBBBB;
float:left;
cursor:pointer;
position:relative;
box-sizing:border-box;
overflow:hidden;
margin:0 0 40px 0;
}
.animation a {
font-family:arial;
font-size:12px;
color:#BBBBBB;
text-decoration:none;
line-height:50px;
transition:all .10s ease;
z-index:2;
position:relative;
}
.effect {
width:140px;
height:50px;
top:-2px;
left:-140px;
background:#BBBBBB;
position:absolute;
transition:all .5s ease;
z-index:1;
}
.animation:hover .effect {
left:0;
}
.animation:hover a {
color:#FFFFFF;
}介绍定制的一个例子的话,将.effect的left属性变成right属性,并将.animation:hover .effect的left属性变更为right属性,可以变成向右的动画。
当执行上述代码时浏览器上显示如下效果:

将鼠标放在按钮上则会有一个向右的动画,显示效果如下

本篇文章到这里就已经全部结束了,有关CSS中按钮的制作方法大家可以移步到CSS视频教程或者CSS3视频教程栏目进一步学习!!!
Atas ialah kandungan terperinci 如何使用CSS制作按钮. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS的flexbox如何使用Artikel seterusnya:CSS3如何实现自动换行效果

