Rumah >hujung hadapan web >tutorial css >CSS中calc()函数怎么使用
CSS中calc()函数怎么使用
- 不言asal
- 2018-12-05 17:44:137629semak imbas
CSS中的calc()函数可用于动态计算长度值,比如宽度、高度以及字体的大小等,下面我们就来看看CSS中的calc()函数的具体用法。
CSS的calc函数是一个可以使用计算公式进行布局和设置大小规范的函数。

通常设置布局和大小,都是如100px和3em这样来设置的,但你可以通过calc函数使用100px + 50px或3em - 1em等进行算术运算来设置。
首先我们来看看如何使用calc()函数?
我们使用calc函数都是通过指定计算公式来设置大小,比如:
width: calc(100px + 50px);
或者
font-size: calc(3em + 1em);
我们下面来看具体的示例
代码如下
创建calc.html并编写以下HTML文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>calc的用法</title>
<style type="text/css">
body {
width: 800px;
}
.calc_div {
width: calc(100% - 500px);
height: calc(100% - 500px);
color: rgb(255, 0, 0);
}
.font {
font-size: 3em;
}
.calc_font {
font-size: calc(3em + 2em);
color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<div>
这是一个未使用calc的div。
</div>
<div class="calc_div">
这是一个使用了calc的div。
</div>
<div class="font">
这是设置了3em的div
</div>
<div class="calc_font">
这是一个设置了calc(3em+2em)的div
</div>
</body>
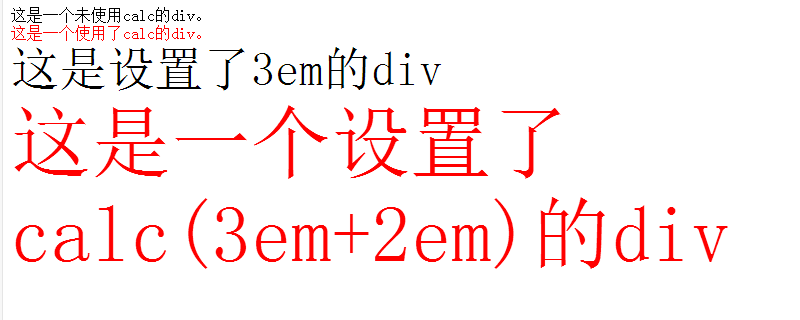
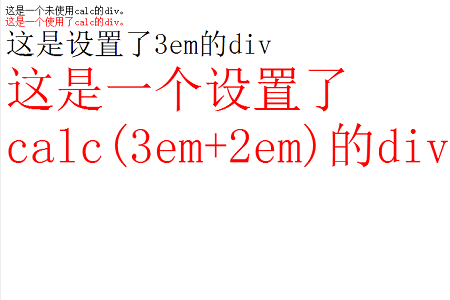
</html>以上代码在浏览器中显示效果如下

本篇文章到这里就全部结束了,关于CSS更多精彩内容大家可以移步到php中文网的CSS视频教程栏目进一步学习!!!
Atas ialah kandungan terperinci CSS中calc()函数怎么使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS的border-radius属性怎么使用Artikel seterusnya:如何设置CSS样式中的透明度

