Rumah >hujung hadapan web >tutorial js >dom有什么属性
dom有什么属性
- 云罗郡主asal
- 2018-12-05 15:28:0059533semak imbas
dom属性有很多,其中parentNode来表示获取当前父节点,childNodes表示子节点集合,firstChild表示第一个子节点,lastChild表示最后一个子节点,previousSibling表示前一个兄弟节点等常用的属性。

本文操作环境:Windows7系统、Dell G3电脑、javascript1.8.5版。
在上篇文章中我们了解了dom是什么?下面来讲解一下dom有什么属性?

1.dom简介
dom可以控制页面中的所有的元素对象,每一个元素都是一个对象,而dom标准可以分为核心dom和xmldom和htmldom三个不同的部分。
2.dom的作用是什么
很多人做网站的时候,是需要实现用户交互,静态的页面时不能满足的,需要使用动态实现,但是要查询的内容有很多,数据也要实时同步,我们就可以使用dom,dom就是用于检索元素或者是内容的索引目录。

3.dom有什么属性
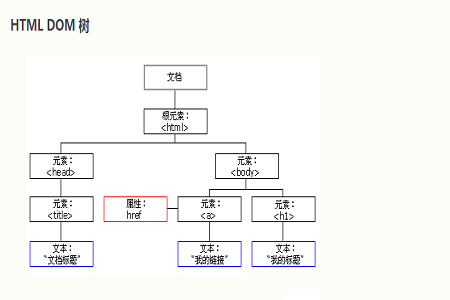
在dom中,我们把每一个元素都看成是一个节点,而每一个节点都是一个对象,我们只要把节点当成对象,然后使用对象属性来进行操作。
dom属性有很多,其中parentNode来表示获取当前父节点,childNodes表示子节点集合,firstChild表示第一个子节点,lastChild表示最后一个子节点,previousSibling表示前一个兄弟节点等常用的属性。
4.dom的优点和缺点
当我们在使用dom的时候,把所有的文档都放在内存中,并且dom是可以支持XPath,增加了易用性。但是唯一的缺点就是解析速度慢,占用了很多内存,效率也变得低下。
以上就是dom有什么属性的全部介绍,如果你想了解更多有关JavaScript视频教程,请关注php中文网。
Atas ialah kandungan terperinci dom有什么属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

