Rumah >hujung hadapan web >html tutorial >HTML如何实现RadioButton单选按钮
HTML如何实现RadioButton单选按钮
- 不言asal
- 2018-12-05 11:20:229886semak imbas
用HTML来实现RadioButton,需要使用input标签,其中type指定为radio,接下来的文章我们就来说一说详细的内容。

我们先来看input标签的格式
<input id="(id)" name="(组名称)" type="radio"></input>
注:对于需要选中检索的值,可以利用表单的提交或使用JavaScript获取。
我们来看具体的示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<input id="Radio1" name="RadioGroup1" type="radio" /><label for="Radio1">单选按钮 元素1</label><br/>
<input id="Radio2" name="RadioGroup1" type="radio" /><label for="Radio2">单选按钮 元素2</label><br />
<input id="Radio3" name="RadioGroup1" type="radio" /><label for="Radio3">单选按钮 元素3</label><br />
</form>
<div id="output"></div>
</body>
</html>运行结果
使用Web浏览器打开上述HTML文件时,将显示如下所示的效果。

单击以更改单选按钮的选中状态

在多个组中使用RadioButton时
代码如下
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form name="form1" action="">
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio1" name="group01" type="radio" /><label for="Radio1">单选项目1</label><br />
<input id="Radio2" name="group01" type="radio" /><label for="Radio2">单选项目2</label><br />
<input id="Radio3" name="group01" type="radio" /><label for="Radio3">单选项目3</label><br />
</div>
<div id="output1"></div>
<div style="margin:16px;border:dotted 1px #202020;">
<input id="Radio4" name="group02" type="radio" /><label for="Radio4">单选项目4</label><br />
<input id="Radio5" name="group02" type="radio" /><label for="Radio5">单选项目5</label><br />
<input id="Radio6" name="group02" type="radio" /><label for="Radio6">单选项目6</label><br />
</div>
<div id="output2"></div>
</form>
</body>
</html>说明:
要将单选按钮分成多个组,请将每个组的name属性设置为不同名称。在上面的例子中,Radio 1,Radio 2,Radio 3的name属性是group 1。Radio 4,Radio 5,Radio 6的name属性是第2组。
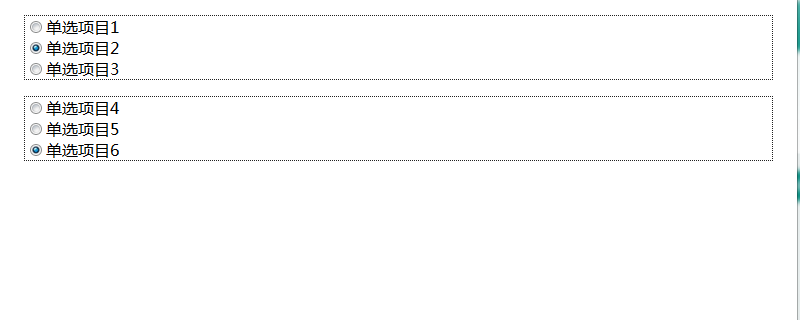
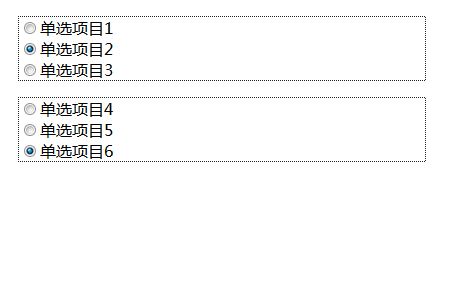
运行结果
使用Web浏览器打开上述HTML文件时,将显示如下所示的效果。

每组都是分开的,单选按钮的选择是独立的。

Atas ialah kandungan terperinci HTML如何实现RadioButton单选按钮. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何在HTML上插入图片Artikel seterusnya:超链接怎么做

