Rumah >hujung hadapan web >tutorial css >如何在文本框中设置清除按钮
如何在文本框中设置清除按钮
- 不言asal
- 2018-12-04 16:57:525792semak imbas
有时我们会看到在文本框中的右边会有一个圆圈里面有个×,这其实就是清除按钮,那么如何在文本框中来实现这个清除按钮呢?接下来的这篇文章就来给大家介绍关于在文本框中设置清除按钮的方法。

我们先来看一下设置清除按钮具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript">
<!--
function ClearButton_Click(){
this.searchForm.searchBox.value="";
}
-->
</script>
</head>
<body>
<form action="" name="searchForm">
<div class="searchFrame">
<input type="text" id="search" name="searchBox" value="" class="inputBox"/>
<div class="clearButton" onclick="ClearButton_Click()"></div>
</div>
</form>
</body>
</html>CSS代码
style.css
.searchFrame{
position: relative;
display: inline-block;
}
.inputBox{
padding-right: 20px;
width:120px;
}
.searchFrame .clearButton{
width: 13px;
height: 13px;
position: absolute;
right: 2px;
top: 1px;
background: url(img/d.jpg) no-repeat left center;
cursor: pointer;
}说明
上述代码中,在文本框周围准备一个“searchFrame”框架。将清除按钮放在“searchFrame”框架的右端。通过设置样式表的正确属性将其放在右端。“searchFrame”框架被指定为“display:inline-block”,它是一个紧紧围绕文本框的框架。
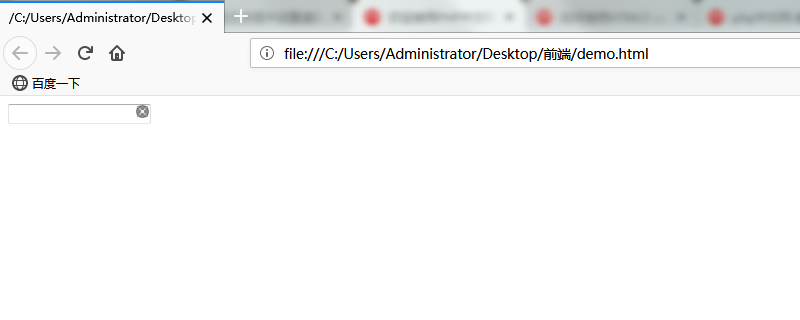
运行结果
在浏览器上将显示如下效果

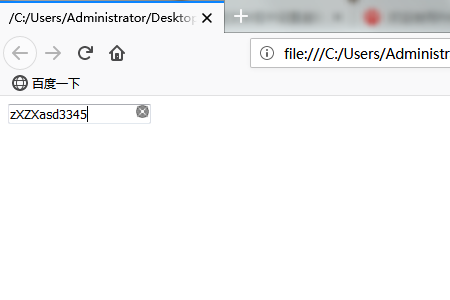
你可以像普通文本框一样输入字母。如果将鼠标指针移到最右侧的[×]图标上,则指针的形状会发生变化,此时单击将删除文本框的内容,效果如下


本篇文章到这里就全部结束了,更多相关的精彩内容大家可以移步到php中文网的CSS视频教程栏目进一步学习!!!
Atas ialah kandungan terperinci 如何在文本框中设置清除按钮. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用css样式表的好处有哪些Artikel seterusnya:CSS3如何实现雪花飘落的效果

