Rumah >hujung hadapan web >tutorial js >React 和Vue有什么区别
React 和Vue有什么区别
- 清浅asal
- 2018-12-04 16:47:2259298semak imbas
React和Vue的区别:1、React是一个适合数据经常变化以及构建大型项目的复杂组件;2、Vue是一个更小更灵活适合用来开发单页面程序的简单化组件;3、React Native是一个成熟且广泛使用的本机渲染应用程序平台等等。

随着JavaScript越来越受欢迎,越来越多的框架随之出现,今天将为大家介绍两个流行框架间的比较React.js 和Vue.js,接下来在文章中将为大家详细介绍

React的含义:
React是一个用于创建可重用且有吸引力的UI组件的库。它非常适合经常变化的数据的组件。使用React,我们可以通过将它们分解为组件来构建可重用的用户界面,它的使用使得构建交互式UI非常容易

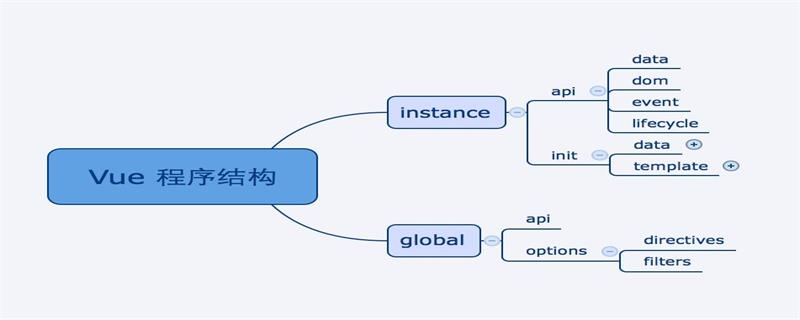
Vue的含义:
Vue.js是一个开源JavaScript框架,能够开发单页面应用程序。它还可以用作Web应用程序框架,目的在于简化Web开发。它的流行有很多原因,其中一个关键原因是它能够在没有任何动作的情况下重新渲染,它允许构建可重用,是一个小巧但功能强大的组件而且允许我们在需要时随时添加组件。

React.js 和Vue.js的比较
| React | Vue | |
| 类型 | JavaScript库 | JavaScript库 |
| 跨平台开发 | React Native是一个成熟且广泛使用的本机渲染应用程序平台 | Vue的Weex仍在不断发展,旨在提供顺畅的开发体验 |
| 学习曲线 | 陡峭的学习曲线,需要深入的知识 | 简单的学习曲线,基于HTML的模板使其熟悉 |
| 可重用性 | 只有CSS | 最大的可重用性 |
| 性能 | 一样快 | 一样快 |
| 模型 | 虚拟DOM(文档对象模型) | 基于虚拟DOM HTML的模板 |
| 功能 | 可用作开发单页或移动应用程序的基础 | Web应用程序框架,能够为高级单页面应用程序提供支持 |
| 复杂性 | 复杂 | 简单 |
| Bootstrap应用程序 | CRA(创建反应应用程序) | Vue公司-CLI |
| 显着特点 |
与道具的单向数据绑定 有状态的组件 虚拟DOM 生命周期方法 JSX(JavaScript XML) 超越HTML的架构 |
基于HTML的模板 反应 组件(将整个应用程序划分为小型,独立且通常可重复使用的组件) 路由 集成 |
React与vue的选择
在以下的情况下Vue比React好:
最新文档和更简单的语法,
更小,更快,更灵活,
需要丰富的HTML模板,易于开发。
在以下的情况下React比Vue好:
需要构建移动应用程序,
需要构建大型应用程序,
轻量级,易于版本迁移。
总之如果想要一个轻量级,更快速,更现代的UI库来制作单页面应用程序应该选择Vue.js,如果是大规模应用程序和移动应用程序的应该选择React。
总结:以上就是本篇文章的全部内容了,希望对大家的学习有所帮助。
Atas ialah kandungan terperinci React 和Vue有什么区别. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

