Rumah >hujung hadapan web >tutorial js >如何安装nodejs程序
如何安装nodejs程序
- 清浅asal
- 2018-11-29 17:54:1015723semak imbas
安装nodejs程序的方法:1、下载node.js应用程序;2、打开安装包开始安装,点击“同意安装协议”,并选择安装路径,然后等待程序安装完成即可。

本文操作环境:Windows7系统、Dell G3电脑、nodejs4.4.3。
本文章将和大家分享node.js的安装过程以及如何实现第一个node.js程序,希望对大家有所帮助,本文中主要在Windows系统下操作
要开始构建Node.js应用程序,第一步是要安装node.js程序。Node.js程序适用于Windows、Linux以及Mac OS等各种各样的操作系统安装好了Node.js程序,我们就可以开始构建我们的第一个Node.js应用程序了。

安装node.js步骤
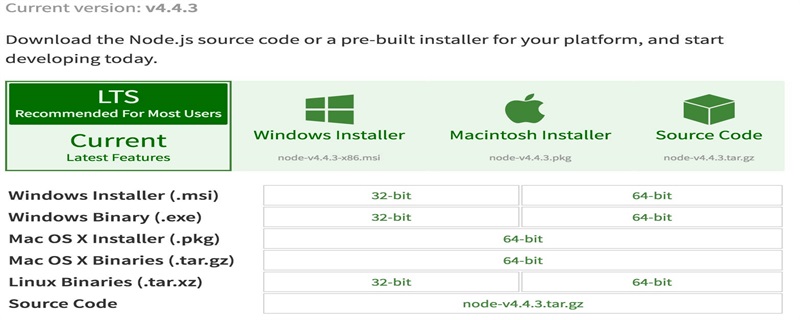
(1)下载node.js应用程序
下载地址:https://nodejs.org/en/download/
Windows 下的安装包
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
(2)打开安装包开始安装
点击运行,开始安装程序,同意安装协议

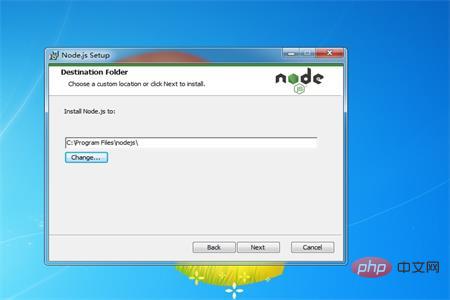
选择安装路径,可以是自己自定义的路径,也可以是选择默认路径(本案例选择的是默认路径)

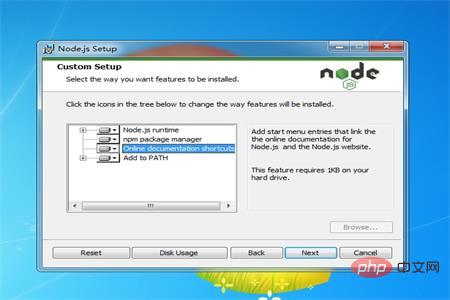
选择安装形式,点击下一步继续安装,也可以返回上一步修改安装路径

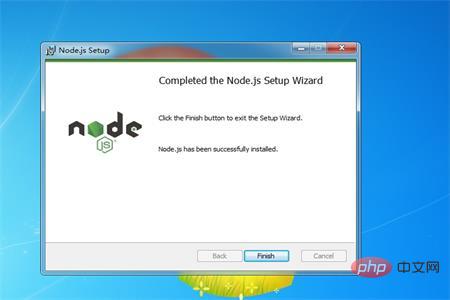
点击finish,程序安装结束

安装结束之后,我们需要检查程序是否已经安装成功了
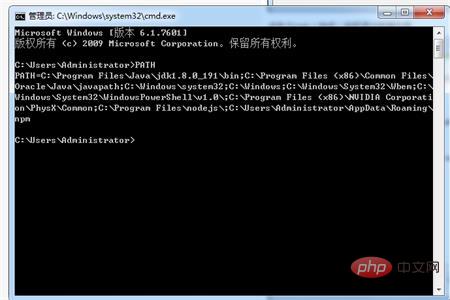
打开“开始”菜单在”搜索文件和应用程序”中输入“cmd”打开命令提示符,输入path来检查是否安装成功

如果是上图这样的形式说明安装成功,另外我们还可以检查我们应用程序的安装版本
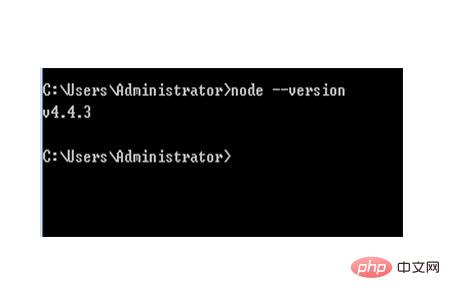
输入“node --version”来检查,见下图

安装结束后就可以开始我们第一个node.js程序代码了
程序代码
(1)首先新建一个文件保存在nodejs文件夹下,本案例以demo.js为例
(2)打开demo.js文件,输入程序代码
function demo() {
console.log("这是我的第一个node.js文件");
}
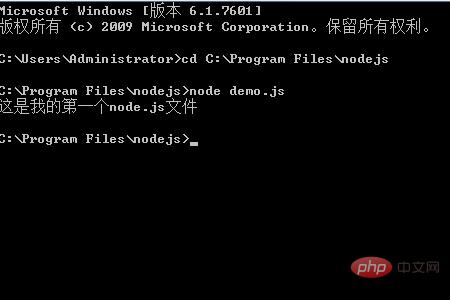
demo();(3)打开“开始”在”搜索文件和应用程序”中输入“cmd”打开命令提示符进入demo.js文件下运行程序
运行结果如下图所示

总结:以上就是本篇文章的全部内容了,希望通过这篇文章能让大家对node.js有一定的了解。
【推荐课程:node.js课程】
Atas ialah kandungan terperinci 如何安装nodejs程序. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

