Rumah >hujung hadapan web >tutorial css >css如何添加阴影边框(代码实例)
css如何添加阴影边框(代码实例)
- 云罗郡主asal
- 2018-11-29 15:21:536466semak imbas
css如何设置边框阴影?很多人遇到这类问题都不知道怎么处理,其实利用css加边框也是简单的,下面我们来看一下如何利用css添加阴影边框。

一:css阴影边框使用语法:
1.属性:box-shadow
2.使用方法:
div{box-shadow:0 0 1px #000 inset;}3.阴影使用方法分析:
第一个零代表距离对象左边距离为0, 并且开始显示阴影,第二个零表示距离对象上间距对象为0,就开始显示阴影,1px表示阴影的范围1px,#000代表着阴影的颜色,inset表示对象内阴影,对象外就不设置阴影。
4.兼容问题
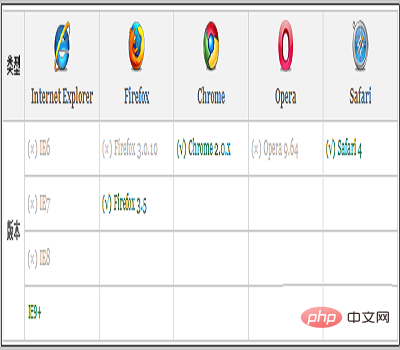
火狐浏览器3.5版本和谷歌都是可以支持box-shadow属性。

二:css如何添加阴影边框?
在了解了阴影属性是什么了之后,我们来讲一下css如何添加阴影边框,以下代码就表示给边框添加阴影边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" /></div>
</body>
</html>以上代码中,我们对盒子添加了box-shadow属性,就实现了盒子的阴影效果。
以上就是对css如何添加阴影边框的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
Atas ialah kandungan terperinci css如何添加阴影边框(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:CSS3怎么实现径向渐变效果Artikel seterusnya:CSS绘制的最常见的40种图形形状(附代码)

