css指定样式表使用的字符编码的方法很简单,css的@charset规则就是用来指定样式表使用的字符编码的。下面我们来了解一下@charset规则的使用方法,如何指定样式表使用的字符编码。

首先我们来了解一下什么是字符集和编码?
字符集是书写系统中使用的字母和符号的集合。例如,ASCII字符集、Unicode字符集。字符集中的字符作为一个或多个字节存储在计算机中。每个字节或字节序列代表一个给定的字符。
字符编码是将特定字节或字节序列映射到字体呈现为文本的特定字符的规则。
文档中的字符编码通常是在HTML中以e35fa6fc7c859547ed5754c83c362e13或85018ae9a312ab9c47e5850ea7093742标签的形式来指定的。我们需要始终在在HTML中声明并使用UTF-8编码作为样式表和HTML页面的字符编码。要在HTML5文档中设置字符编码,以下三个声明之一就足够了:
<! - HTTP HEADER - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” >< ! - HTML4-style meta - > < meta http-equiv = “Content-Type” content = “text / html; charset = utf-8” > <! - 短HTML5元(推荐) - > < meta charset = “utf-8” >
我们很少需要在CSS中声明字符编码。如果在HTML中声明字符编码,则无需在样式表中声明它。如果我们的样式表位于单独的文件中(不在HTML中),则可以通过下面显示的顺序查找四种不同的方法来推断样式表的字符编码,如果所有四种方法都失败,它将会使用默认值。浏览器将观察以下优先级(从最高优先级到最低优先级)以确定样式表的字符编码:
1、Web服务器发送的Content-Type HTTP头部中的charset属性(或类似内容,请参阅上面的片段)。
2、Unicode字节顺序标记,或@charset规则。
3、链接机制中的bd797c5c5ef668ae5a5c8e8b07659795或其他元数据(如果有的话)中的charset属性。
4、引用样式表或文档的字符集(如果有的话)
如果这四个全部都失败了,则浏览器将假定编码为UTF-8。
@charset规则的使用
基本语法:
@charset "字符集名称";
字符集名称是一个不区分大小写的String字符串;且对于新样式表,它必须永远是UTF-8;它必须是IANA注册表中定义的Web安全字符编码的名称。
注:@字符集必须出现在样式表中的开头(第一的位置),它之前不能有任何字符,即使是注释也不行!
在“@charset”之后,指定字符编码的名称(在引号中)。例如:
@charset "ISO-8859-1";
示例:
以下@charset声明表明样式表使用ISO-8859-15字符编码:
@charset “ISO-8859-15” ; / *拉丁语9的编码(西欧语言,带欧元符号)* /
以下是无效@charset声明,因为字符编码名称未包含在引号中:
@charset UTF- 8 ;
以下也是一个无效的声明,因为@charset声明前面有一个空行:
@charset“UTF-8” ;
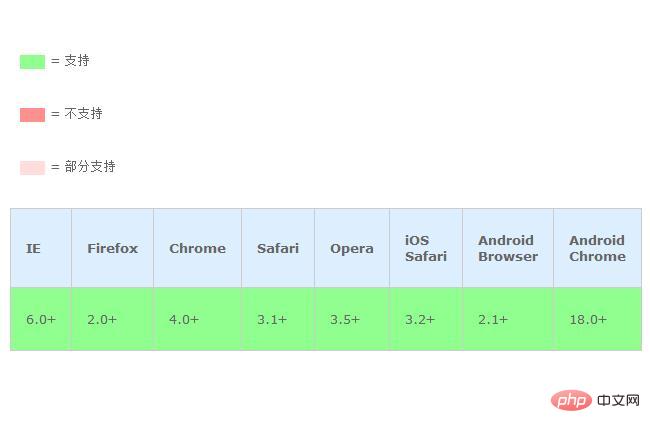
浏览器兼容性:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci css如何指定样式表使用的字符编码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AM
Draggin ' dan Droppin ' dalam ReactApr 17, 2025 am 11:52 AMEkosistem React menawarkan kita banyak perpustakaan yang semuanya memberi tumpuan kepada interaksi seret dan penurunan. Kami mempunyai React-Dnd, React-Beautiful-Dnd,
 Perisian CepatApr 17, 2025 am 11:49 AM
Perisian CepatApr 17, 2025 am 11:49 AMTerdapat beberapa perkara yang saling berkaitan dengan perisian cepat sejak kebelakangan ini.
 Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AM
Kecerunan bersarang dengan klip latar belakangApr 17, 2025 am 11:47 AMSaya tidak boleh mengatakan saya menggunakan klip latar belakang semua yang kerap. Saya ' Tetapi saya diingatkan dalam jawatan oleh Stefan Judis,
 Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AM
Menggunakan RequestAnimationFrame dengan cangkuk ReactApr 17, 2025 am 11:46 AMAnimasi dengan RequestAnimationFrame semestinya mudah, tetapi jika anda belum membaca dokumentasi React dengan teliti maka anda mungkin akan mengalami beberapa perkara
 Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AM
Perlu tatal ke bahagian atas halaman?Apr 17, 2025 am 11:45 AMMungkin cara paling mudah untuk menawarkan kepada pengguna adalah pautan yang mensasarkan ID pada elemen. Begitu seperti ...
 API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AM
API terbaik (graphql) adalah salah satu yang anda tulisApr 17, 2025 am 11:36 AMDengar, saya bukan pakar GraphQL tetapi saya suka bekerja dengannya. Cara ia mendedahkan data kepada saya sebagai pemaju front-end cukup sejuk. Ia seperti menu
 Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AM
Berita Platform Mingguan: Bookmarket Jarak Teks, Menunggu Tahap Teratas, Penunjuk Memuatkan AMP BaruApr 17, 2025 am 11:26 AMPada minggu ini, roundup, sebuah bookmarklet yang berguna untuk memeriksa tipografi, menggunakan menunggu untuk mengamuk dengan cara modul JavaScript mengimport satu sama lain, ditambah Facebook ' s
 Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AM
Pelbagai kaedah untuk mengembangkan kotak semasa memelihara jejari sempadanApr 17, 2025 am 11:19 AMSaya baru -baru ini melihat perubahan yang menarik pada Codepen: apabila melayang pena di laman web, ada persegi panjang dengan sudut bulat yang berkembang di belakang.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





