Rumah >hujung hadapan web >tutorial css >CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产
CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产
- 云罗郡主ke hadapan
- 2018-11-27 17:02:313653semak imbas
本篇文章给大家带来的内容是关于CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
//zxx: 很多效果为CSS3滤镜实时渲染,因此本文需要在Chrome等现代浏览器下浏览
一、传统色值按钮
传统按钮都是通过具体色值进行赋色的,例如下面这些按钮和其对应的色值(出自LuLu UI):
色值:#2486ff 色值:#01cf97 色值:#f4615c
有如下缺点:
每种按钮还有不同的:hover和:active颜色需要额外设置,按钮CSS代码量较多,出现颜色也很多;
如果出现新的状态按钮,例如今年流行紫色,需要一个紫色按钮。开发同学需要求助于设计师,因为自己选的紫色的亮度和饱和度往往和现有的按钮不搭。
实际上,有更简单的方法按钮赋色方法,可以规避上面的缺点,就是使用CSS3 filter滤镜中的hue-rotate()色调旋转滤镜。
二、色调旋转滤镜下的按钮
实际上,我们只需要写好一个按钮样式,其他各种颜色按钮都无需再多此一举写一大堆CSS代码。例如,现有蓝色主按钮如下:
主按钮
下面就是我分分钟实现的35个其他颜色的按钮:

Hover并点击按钮,大家可以看到,包括:hover和:active伪类状态也一起复制过来了。
实现很简单,就是给已经实现的按钮增加下面一行CSS即可:
.btn { filter: hue-rotate(60deg); }对比示意
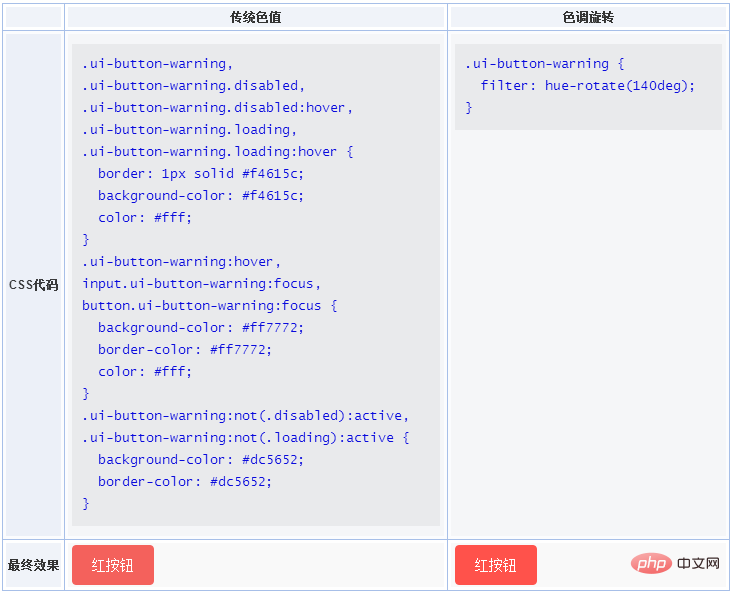
对比显真章,已知写好了一个蓝色主按钮CSS,现在要写一个红色按钮样式。
首先,色值法和色调法所使用HTML都是一样的,如下:
<button class="ui-button ui-button-warning">红按钮</button>
但CSS方面的差异则就惊人了,见下表:

可以看到上面CSS代码量的对比,左边是你双十一之前的钱包,右边是你双十一之后的钱包,是不是差异惊人的大!
可以看出色调旋转滤镜实现按钮的优点一:巨省代码,开发巨快!
前端也会设计
通过旋转色调,我发现了LuLu UI原本按钮中设计的诸多不科学的地方。
hover态不同的按钮设计的不一致,主色按钮hover是颜色加深,结果红色按钮是hover颜色减淡,失败失败。
从这个角度讲,我们前端要比纯靠视觉感受,靠取色工具在色板上点几个差不多颜色的设计师要更会设计。所以,当我们需要一个新的紫色按钮的时候,我们自己来就好了,把色调旋转到紫色一栏,bingo,按钮完成!如果找设计师帮忙找颜色(包括交互状态共3色),得,按照我这么多年合作的经验,饱和度和亮度100%不一致,虽然视觉上好像一致。因为纯靠视觉感受取色一定会存在偏差的。
这就是色调旋转滤镜实现按钮的优点二:色值更精准,准过设计师!
三、hue-rotate滤镜语法
hue-rotate滤镜除了支持deg,还支持其它CSS3单位,如圈数turn以及弧度rad等。
例如:
hue-rotate(90deg) /* 90度旋转 */
hue-rotate(。5turn) /* 180度旋转 */
hue-rotate(3.142rad) /* 3.142弧度旋转,近似一圈,也就是360度 */
四、hue-rotate滤镜与动效
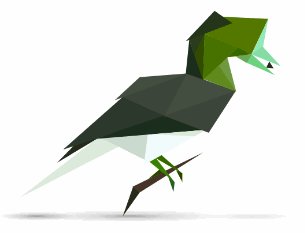
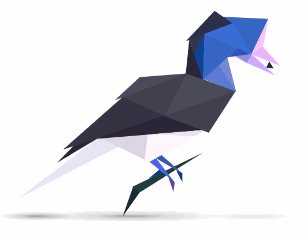
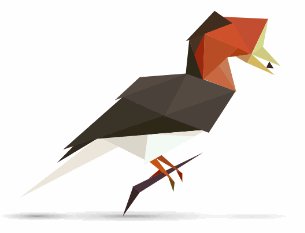
hue-rotate滤镜还可以用来实现很酷的动效,例如下面这个图像变色的效果(GIF截屏):
实现代码其实很简单:

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}就是一个色调360度不断旋转。
这种动效方法特别适合色彩丰富的图形或图像。
五、结语
兼容性
IE不支持,Edge13+支持,其他浏览器支持。
因此,本技术适用于不需要考虑兼容性的项目,如中后台管理页面,内部项目,移动端项目等。滤镜玩的溜可以实现很多惊为天人的动效。
以前看过一个记住反相滤镜实现火焰效果的动效,看了一会儿没看明白,对色彩和滤镜这块掌握还不够,不急,慢慢积累,总会明白的。
以上就是对CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci CSS filter:hue-rotate色调旋转滤镜实现按钮批量生产. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

