本篇文章给大家带来的内容是介绍HTML中的短语标签是什么?有哪些?让大家了解HTML中重要短语标签的作用。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
HTML中的短语标签是什么?
在HTML中,短语标签是专用标签,用于指示文本块具有结构意义,执行与文本格式标签类似的特定操作。如突出显示网页中的文本和添加引号等等。
HTML中的短语标签有哪些?有什么用?
下面我们就给大家介绍在HTML中的一些重要的短语标签极其作用:
907fae80ddef53131f3292ee4f81644b标签
907fae80ddef53131f3292ee4f81644b ... 6483a1b48697f67ac3a93166c317fec9元素中出现的任何内容都显示为强调文本,一般会以斜体的形式来强调文本。
例:
<p>PHP中文网的网站为:<em>www.php.cn</ em></p>
效果图:

8e99a69fbe029cd4e2b854e244eab143标签
8e99a69fbe029cd4e2b854e244eab143 ... 3eca6633a7888701eae35daa62509e18元素中的任何内容都会显示为重要文本,一般会以粗体的形式来显示文本。
<p>PHP中文网的网站为:<strong>www.php.cn</ strong></p>

标记文字标签f920514e6447cf1d171079d1371f007f
f920514e6447cf1d171079d1371f007f ... 53c2a7686cb82a6564cfac2b7035349d里出现的任何内容都显示为用黄色墨水标记
<p>PHP中文网的网站为:<mark>www.php.cn</mark></p>

8a7974376be5f6c00c121222b727adb9标签
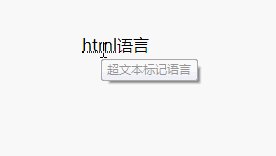
我们可以通过将文本放在开始8a7974376be5f6c00c121222b727adb9标记和结束fddcb1472530a10e5cc7e7ee289c2d1e标记内来缩写文本。如果存在8a7974376be5f6c00c121222b727adb9标签,则title属性必须包含此完整描述而不包含其他内容。
<p><abbr title = "超文本标记语言">html</abbr>语言</p>

eb37297a59d90581fe5571fb4ef859fe标签
eb37297a59d90581fe5571fb4ef859fe元素允许你指示eb37297a59d90581fe5571fb4ef859fe和839e87a4727ed0f54f182d54be97bbaf标记之间的文本是首字母缩写,是用于显示突出显示的文本的,但某些浏览器仅显示普通文本。
目前,主流浏览器并没有改变eb37297a59d90581fe5571fb4ef859fe元素内容的外观。
<p>本篇文章给大家介绍<acronym>HTML</acronym>里的短语标签.</p>

71af07a0e88a1ac1ff73f855702ac153标签
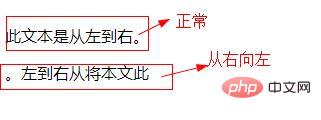
71af07a0e88a1ac1ff73f855702ac153...2751a04becceb7f2391ee604e81e89d3元素表示双向重写,用于重写当前文本方向。
<p>此文本是从左到右。</p> <p><bdo dir = "rtl">此文本将从右到左。</bdo></p>

b8a712a75cab9a5aded02f74998372b4标签
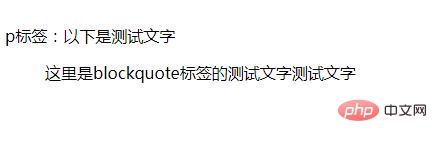
如果要引用其他来源的段落,则应将其置于b8a712a75cab9a5aded02f74998372b4 ... ece558a53aa8ee16488277e74ebf83bb标浅之间。
b8a712a75cab9a5aded02f74998372b4元素内的文本通常从周围文本的左右边缘缩进,有时使用斜体字体。
<p>p标签:以下是测试文字</p> <blockquote>这里是blockquote标签的测试文字测试文字</blockquote>

短引文标签1244aa79a84dea840d8e55c52dc97869
使用1244aa79a84dea840d8e55c52dc97869......9c3e8ae475e7f023c5ba43842c1b434e可以为标签里的任何内容添加上双引号
<p>测试文字, <q>测试文字</q>.</p>

ffbe95d20f3893062224282accb13e8f标签
用户可以使用 ffbe95d20f3893062224282accb13e8f ... 7cc8ca055643ff0769c77feffa5a062a标签将编码部分放在网页中。通常,ffbe95d20f3893062224282accb13e8f元素的内容以等宽字体显示,就像大多数编程书籍中的代码一样。
<p>常规文字。 <code>代码:padding:10px;</code>常规文字。</p>

5e4e803d53d659f332070b5d4aa430db标签
有时用户需要使用键盘输入一些文本,文本应保存在 5e4e803d53d659f332070b5d4aa430db ... 7ec8fa9dd12a0dfcaf51e5e5d0d23ebe标签中,并由浏览器突出显示。
<p>常规文字。 <kbd>这是在KBD元素内部。</kbd>常规文字。</p>

编程变量b7f90f73cad438258bf67e62f79b2113
编程变量与 e03b848252eb9375d56be284e690e873或 ffbe95d20f3893062224282accb13e8f元素一起使用,用于表示元素的内容作为变量。
<p><code>document.write("<var>user-name</var>")</code></p>
208700f394e4cf40a7aa505373e0130b标签
208700f394e4cf40a7aa505373e0130bf6b6163991889e046b98f3ad8b2fe548标签用于包含任何地址。
<address>388A, Road No 22, Jubilee Hills - Hyderabad</address>

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci HTML中的短语标签是什么?有哪些?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver CS6
Alat pembangunan web visual

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.





