Rumah >hujung hadapan web >tutorial css >css3的@supports是什么?如何使用
css3的@supports是什么?如何使用
- 青灯夜游asal
- 2018-11-24 11:49:453332semak imbas
本篇文章给大家带来的内容是介绍css3的@supports是什么?如何使用,让大家对@supports有一个初步的了解。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
css3 @supports是什么?有什么用?
@supports是CSS3新引入的规则之一,主要用于检测当前浏览器是否支持某个CSS属性并加载具体样式,即css的特性检测。
我们要知道,在前端技术日新月异的今天,各种新技术新属性层出不穷;而 CSS 层面亦不例外,css的一些新属性能极大提升用户体验以及减少开发者的工作量,并且当下的前端氛围是如此的:
1、很多实验性的功能未成为标准就被大量的使用;
2、需要兼容多种终端,多种浏览器,而各种浏览器对某一新功能的实现效果天差地别;
在这种背景下,又想使用新的技术给用户提供更好的体验,又想做好回退机制保证低版本终端用户的基本体验,CSS 特性检测就应运而生了。
CSS 特性检测就是针对不同浏览器终端,通过条件判断当前浏览器对某个特性是否支持。运用 CSS 特性检测,我们可以在支持当前特性的浏览器环境下使用新的技术,而不支持的则做出某些回退机制。【相关视频教程推荐:CSS3教程】
下面我们就来看看css3 @supports是如何使用的,介绍@supports进行css特性检测的方法。
css3 @supports的使用
CSS @supports 可以通过 CSS 语法来实现特性检测,并在内部 CSS 区块中写入条件判断语句:如果特性检测通过则希望实现的 CSS 语句,如果特性检测不通过则希望实现的 CSS 语句。
基本语法:
//如果通过了条件
@supports(运行条件) {
/* 应用规则---想要实现的css语句*/
}
//如果没有通过条件
@supports not(运行的条件) {
/* 应用规则---想要实现的css语句 */
}例:
/ *仅当支持'display:flex'时才在'@supports'规则中应用规则。* /
@ supports(display:flex){
.el {
display:flex;
align-items:middle;
/ * ...... * /
}
}实现多个条件的多个检查
在@supports中,我们可以使用and和or运算符创建复杂的测试,检查规则中的多个功能是否支持。
and和or运算符可以分开使用,也可以组合使用,例:
为避免由优先规则引起的混淆,现在允许组合and,使用or,但不使用括号图层。这意味着以下声明无效:
@supports (transform: rotate3d(1, 1, 0, 30deg) and
(transition: transform 2s) or
(animation: my-3d-animation 2s alternate forwards) {
/* ... */
}我们需要使用括号组合条件,就像使用其他编程语言一样,这样可以使得优先级清晰。所以,上面的例子对你这样做是有效的:
@supports (transform: rotate3d(1, 1, 0, 30deg) and
( (transition: transform 2s) or (animation: my-3d-animation 2s alternate forwards) ) {
/* ... */
}注:
1、在not、and、or两侧都需要使用空格分开
2、正在测试的声明(运行条件)必须始终出现在括号内,而它是表达式中唯一的内容;否则就是无效的声明。
3、组合运算符时,必须使用括号清除优先级。
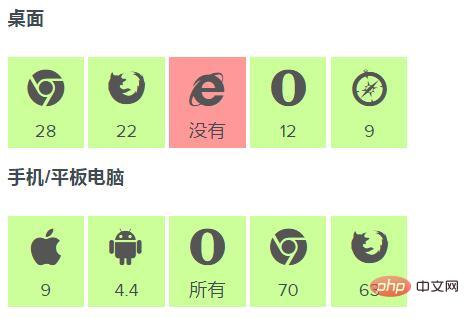
浏览器支持
支持以下版本:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci css3的@supports是什么?如何使用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

