Rumah >hujung hadapan web >tutorial css >怎么用span css设置div内部分字体颜色?
怎么用span css设置div内部分字体颜色?
- 云罗郡主ke hadapan
- 2018-11-22 15:10:4912655semak imbas
本篇文章给大家带来的内容是关于怎么用span css设置div内部分字体颜色,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
用span标签设置div内放一段文字中的部分文字字体颜色方法。
一段文字放在DIV内或P内,当我们设置div或p设置字体颜色,里面全部文字的字体颜色就会变成我们所设置字体颜色。通常会布局一段文字中其中几个字或部分字的字体颜色不同,此时就可以巧妙使用span标签设置class或id或直接设置CSS来设置需求字体颜色。
1、CSS颜色样式单词:color
2、实例教程使用说明
这里对p和DIV内文字内容中其中部分文字设置不同颜色。
3、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>span对一段文字其中部分文字设置不同颜色</title>
<style>
div{ color:#000}
p{ color:#F00}
.red{ color:#F00}
#blue{ color:#06F}
</style>
</head>
<body>
<div>欢迎来到php中文网学习html技术,<span class="red">这里有全面的css教程</span></div>
<p>此案例是对一段文字中,其中部分文字<span id="blue">设置不同的颜色</span>。运用SPAN标签来实现。</p>
<p>直接对文字使用span后直接写CSS<span style="color:#6C0">实现不同字体颜色</span></p>
</body>
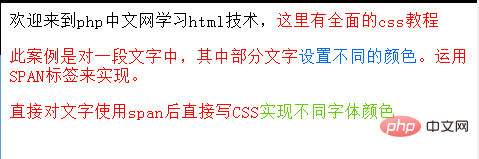
</html>效果如下:

这里使用span标签实现一段文字中其中部分文字设置不同字体颜色,也可以扩展应用em、b、strong等标签灵活应用。
以上就是对怎么用span css设置div内部分字体颜色的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci 怎么用span css设置div内部分字体颜色?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:thinkcss.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:list-style是什么意思?list-style样式属性详解Artikel seterusnya:css首行缩进2字符怎么设置?缩进的CSS代码是什么

