Rumah >hujung hadapan web >tutorial css >css能写透明边框吗?css怎么让边框透明
css能写透明边框吗?css怎么让边框透明
- 云罗郡主asal
- 2018-11-21 14:06:4810248semak imbas
很多人在制作网站的时候,有时候会遇到需要写透明边框,但是很多小白不知道css能写透明边框吗?下面我们来讲一下css怎么让边框透明?
一:css能写透明边框吗
在css中是可以写透明边框的,关键是如何写,怎么写?等一些问题,透明也是认为是一种颜色的属性,但是在颜色属性中,是没有这个数值的,但是我们可以使用div去实现透明边框。
二:css怎么让边框透明
运用RGBA,红色和绿色和蓝色三个百分比都为200,a为参数,可以设置成0到1之间的数字,但是千万不要为负值,语法如下:
.div {background: rgba(200,200,200,0.75);}接下来,我们给div增加样式,首先先设置上下左右四个边框,同时设置四个边框设置相同高度和宽度,代码如下:
div
{
width: 100px; height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
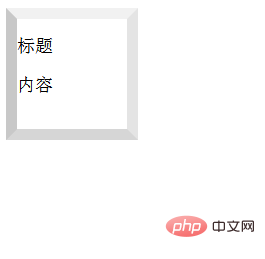
}显示效果:

我们可以通过对参数的改变的,就可以调整边框的透明度,a的参数越大,就表示颜色越深,a的值为0就显示透明。
以上就是对css能写透明边框吗?css怎么让边框透明的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
Atas ialah kandungan terperinci css能写透明边框吗?css怎么让边框透明. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:css如何让div居中?css实现div居中的方法Artikel seterusnya:css如何实现单行、多行文本超出显示省略效果

