Rumah >hujung hadapan web >tutorial js >如何使用node批量压缩html页面(附源码)
如何使用node批量压缩html页面(附源码)
- 不言ke hadapan
- 2018-11-20 14:32:042634semak imbas
本篇文章给大家带来的内容是关于如何使用node批量压缩html页面(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最近在写一个用了layui的后台管理系统。因为某些原因,html,css,js都写在.html里,并且没有用到别的打包工具。所以写了一个用node命令批量压缩页面并且混淆js的小工具。
node安装html-minifier
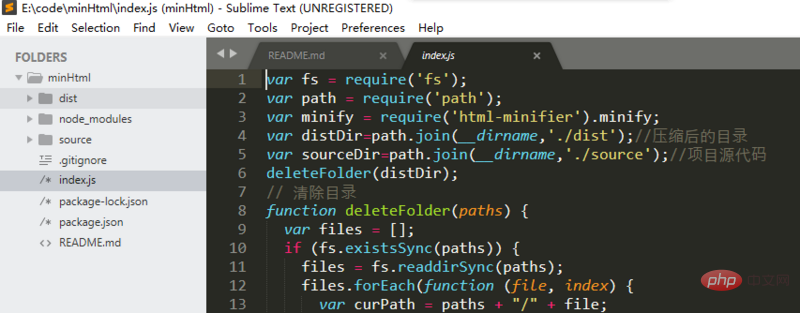
目录结构如下,可自行更改。

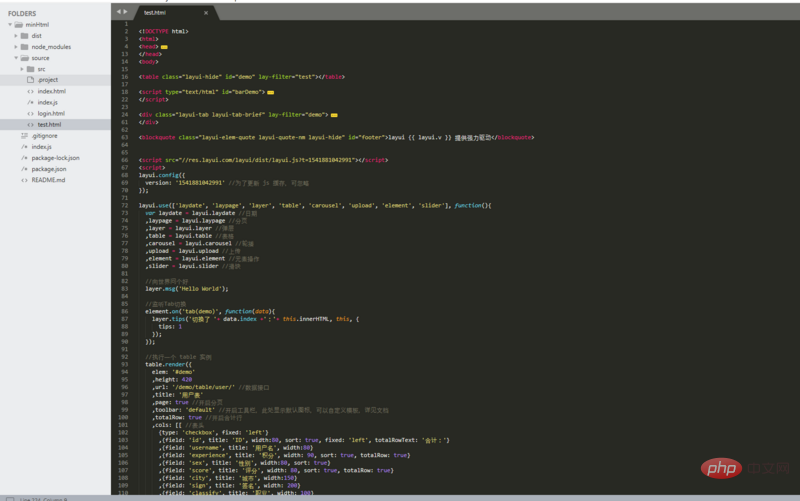
压缩前代码

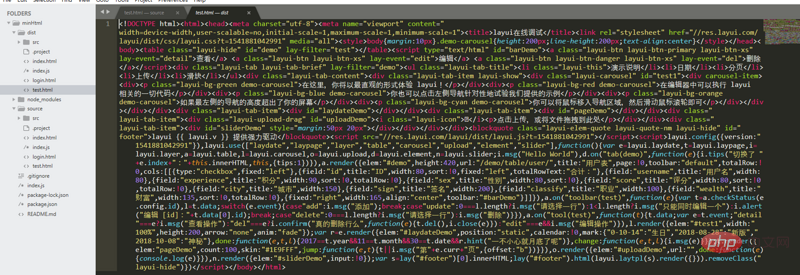
压缩后代码

运行node index命令后,source目录下的所有html页面都会被批量压缩,
看是不是压缩的明明白白的了。
代码github地址
Atas ialah kandungan terperinci 如何使用node批量压缩html页面(附源码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:segmentfault.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:Vue数据通信的详细介绍(附实例)Artikel seterusnya:redux异步操作的详细介绍(代码示例)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

