Rumah >hujung hadapan web >tutorial css >focus选择器怎么用?focus选择器使用方法
focus选择器怎么用?focus选择器使用方法
- 云罗郡主ke hadapan
- 2018-11-19 10:56:385233semak imbas
本篇文章给大家带来的内容是关于focus选择器怎么用?focus选择器使用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
focus选择器
:focus选择器被用来指定“表单元素”获得光标焦点时使用的样式,主要在单行文本框text、多行文本框textarea等表单元素获得焦点并输入文本时使用。
一般情况下,获取焦点和失去焦点是针对单行文本框text、多行文本框textarea这2个表单元素而言。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :focus选择器</title>
<style type="text/css">
input:focus
{
outline:1px solid red;
}
</style>
</head>
<body>
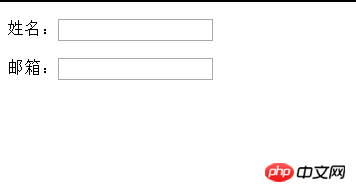
<p><label for="name">姓名:</label><input type="text" name="name"/></p>
<p><label for="email">邮箱:</label><input type="text" name="email"/></p>
</body>
</html>效果如下:

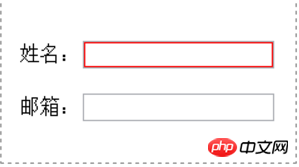
分析:
在这里当文本框获取焦点时,使用outline属性为文本框添加一个红色的外轮廓线,效果如下:

以上就是对focus选择器怎么用?focus选择器使用方法的全部介绍,如果您想了解更多有CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci focus选择器怎么用?focus选择器使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:lvyestudy.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:ui状态伪类选择器有哪些Artikel seterusnya:checked选择器是什么?checked选择器怎么用

