Rumah >hujung hadapan web >tutorial css >target伪类选择器是什么?css:target选择器怎么用
target伪类选择器是什么?css:target选择器怎么用
- 云罗郡主ke hadapan
- 2018-11-19 10:48:474274semak imbas
本篇文章给大家带来的内容是关于target伪类选择器是什么?css:target选择器怎么用,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
target选择器简介
:target选择器用于选取页面中的某个target元素。那什么是target元素呢?target元素,说白了就是该元素的id被当做页面的超链接来使用。很难理解?还是上个菜给大家品尝一下先吧。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :target选择器</title>
<style type="text/css">
:target h3
{
color:red;
}
</style>
</head>
<body>
<div>
<a href="#music">推荐音乐</a><br />
<a href="#movie">推荐电影</a><br />
<a href="#article">推荐文章</a><br />
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="music">
<h3>推荐音乐</h3>
<ul>
<li>林俊杰-被风吹过的下图</li>
<li>曲婉婷-在我的歌声里</li>
<li>许嵩-灰色头像</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="movie">
<h3>推荐电影</h3>
<ul>
<li>蜘蛛侠系列</li>
<li>钢铁侠系统</li>
<li>复仇者联盟</li>
</ul>
</div>
……<br />
……<br />
……<br />
……<br />
……<br />
……<br />
<div id="article">
<h3>推荐文章</h3>
<ul>
<li>朱自清-荷塘月色</li>
<li>余光中-乡愁</li>
<li>鲁迅-阿Q正传</li>
</ul>
</div>
</body>
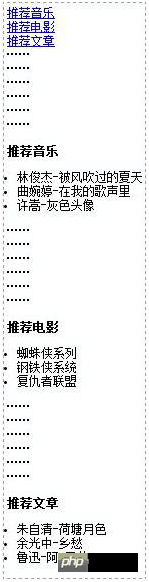
</html>效果如下:

分析:
当点击锚点链接时,相应的target元素下的h3标签字体颜色就会变为红色。
:target选择器一般都是结合锚点链接来使用,更好地给读者进行导航效果,这也是对用户体验非常好的一个做法。
以上就是对target伪类选择器是什么?css:target选择器怎么用的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci target伪类选择器是什么?css:target选择器怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:lvyestudy.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:什么是empty选择器?empty选择器详解Artikel seterusnya:ui状态伪类选择器有哪些

