Rumah >pembangunan bahagian belakang >Tutorial Python >python中Django图书人物适配系统的实现方法(前端)
python中Django图书人物适配系统的实现方法(前端)
- 不言ke hadapan
- 2018-11-15 15:23:372607semak imbas
本篇文章给大家带来的内容是关于python中Django图书人物适配系统的实现方法(前端),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Django添加路由
与flask一样,django也需要使用路由将URL与服务端要执行的代码关联。
两者相同的地方是都可以将一个普通函数变成视图函数。不同的是,flask使用装饰器@app.route()定义路由,而django使用正则表达式定义路由。
操作:在我们建立的book项目中新建urls.py文件
#FristDjango\book\urls.py from django.conf.urls import url from django.contrib import admin from book.views import index,detail urlpatterns = [ url(r'^$',index), #http://127.0.0.1:9099/ url(r'book/(?P<id>\d+)/$',detail) #http://127.0.0.1:9099/book/1/ ]
修改主项目的setting.py文件
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'',include('book.urls'))
]
视图函数可以随意编写,现在仅用来做测试
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
return HttpResponse('ok')
def detail(request,id):
return HttpResponse('%s is ok' %(id))

^匹配URL路径的开始, $匹配URL路径的结束。中间什么都没有,表示这个正则匹配的是根目录,‘/’。
简易的网页结构
已经测试过网页是可用的,现在编写自己的html文件来实现自己的项目
我们的网页模板文件放在主项目templates/目录下的应用文件里,可能会有多个应用,所以建立不同的目录,用来区分。
需要实现与数据库的结合,后台管理的数据库信息应该在前台显示,重新编写视图函数
#FristDjango\book\views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from book.models import BookInfo,HeroInfo
def index(request): #django不同于flask,flask默认请求方式是request,而django里面的请求对象必须作为参数接收
# return HttpResponse('ok')
books = BookInfo.objects.all()
return render(request,'book/index_old.html',context={
'books':books,
})
def detail(request,id):
# return HttpResponse('%s is ok' %(id))
book = BookInfo.objects.get(id=id)
heros = book.heroinfo_set.all()
return render(request,'book/detail_old.html',context={
'book':book,
'heros':heros
})
主页显示的html页面
# templates/book/index_old.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页</title>
</head>
<body>
<ul>
{% for book in books %}
<li>
<h1>{{ book.btitle }}</h1>
<p>{{ book.bpub_time }}</p>
<p>{{ book.bcontent }}</p>
</li>
{% endfor %}
</ul>
</body>
</html>
书籍详情页显示的html页面
# templates/book/detail_old.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ book.btitle}}详情页</title>
</head>
<body>
<h1>{{ book.btitle }}</h1>
<ul>
{% for hero in heros %}
<h2>{{ hero.hname }}</h2>
<p>{{ hero.hcontent }}</p>
{% endfor %}
</ul>
</body>
</html>

如何让页面变好看
step1: 书籍信息太少,修改书籍数据库表结构,添加图书摘要、图书图片
step2:从网上找一些好看的页面文件来做修改
注意:静态文件(CSS,JS,IMG)单独存放一个目录static/ 样式文件的目录需要修改,主项目settings.py文件修改Static files
step1操作:修改book/models.py文件中BookInfo表的结构,添加摘要,图片。新建static/uploads/目录用来存放上传的图片。
bcontent = models.TextField(default='摘要', verbose_name='书籍摘要') bimg = models.ImageField(default=None, upload_to='static/uploads/')
终端执行数据库迁移命令
python manage.py makemigrations python manage.py migrate
使用管理员登陆后台,修改书籍内容
step2操作:新建static/目录后,修改主项目settings.py文件
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.10/howto/static-files/ STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), ]
注意:主页和详情页有大量重复代码,我们创建一个基模板,让应用模板继承于基类可减少代码重复量。
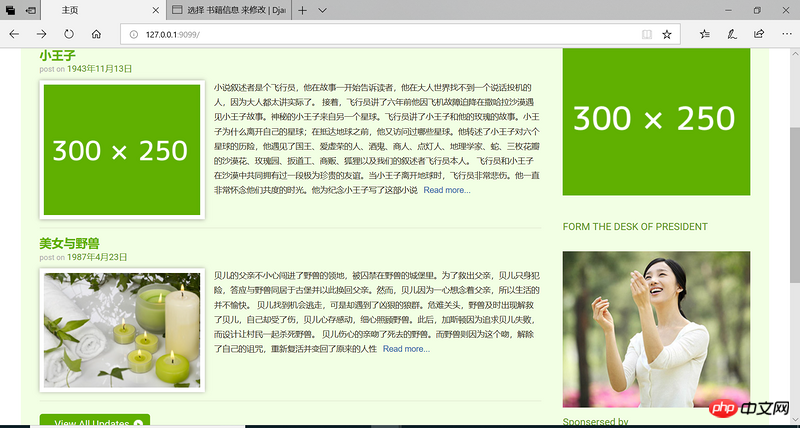
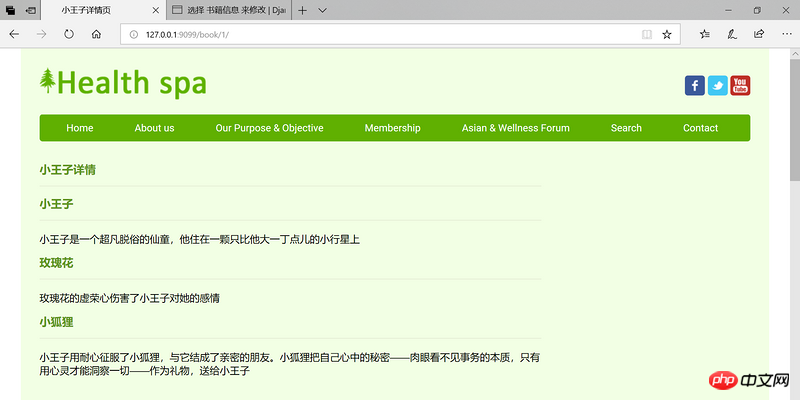
最后修改的网页显示如图:


项目框架图:

Atas ialah kandungan terperinci python中Django图书人物适配系统的实现方法(前端). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

