Rumah >hujung hadapan web >tutorial js >如何通过jQuery添加新的内容
如何通过jQuery添加新的内容
- 清浅asal
- 2018-11-14 11:10:013963semak imbas
本文章介绍的是如何利用多种方法实现jQuery添加新的内容,有一定的参考价值,希望对大家有所帮助。
通过jQuery添加新的内容方法有多种,可以使用append()方法和prepend() 方法进行在被选元素的结尾和开头插入内容。
推荐学习:【jQuery教程】
append()方法
append()方法在被选元素的结尾插入内容
$(selector).append(content); 标签 内容
当我们点击button时在p元素的后面添加hello文字
$("button").click(function(){
$("p").append(" <b>Hello</b>");
})除了append()方法,还有一个appendTo()方法它俩都是表示在元素的结尾插入内容但是当使用appendTo()时被选元素就要与内容反过来了
appendTo()方法
$(content).appendTo(selector) 内容 标签
当我们点击button时在p元素的后面添加hello文字
$("button").click(function(){
$("<b>Hello</b>").append(" p");
})prepend() 方法
prepend() 方法在被选元素的开头插入内容,用法与append()一样
$(selector).prepend(content) 标签 内容
prependTo()方法
$(content).prependTo(selector) 内容 标签
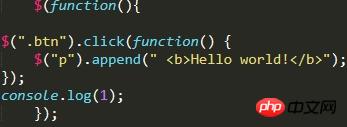
代码展示

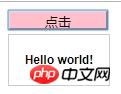
点击后效果图

总结:以上就是本文章分享的内容了,希望对大家的学习jQuery添加内容有所帮助。
Atas ialah kandungan terperinci 如何通过jQuery添加新的内容. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信jssdk逻辑在vue中的使用方法介绍(代码示例)Artikel seterusnya:JSON是什么以及怎么使用
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

