Rumah >hujung hadapan web >tutorial js >JavaScript中什么是Window 对象?什么是Navigator 对象?
JavaScript中什么是Window 对象?什么是Navigator 对象?
- 青灯夜游ke hadapan
- 2018-11-13 11:10:293273semak imbas
本篇文章给大家带来的内容是介绍JavaScript中什么是Window 对象,什么是Navigator 对象。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。【相关视频教程推荐:JavaScript教程】
一、 Window 对象
1、Window 对象的属性
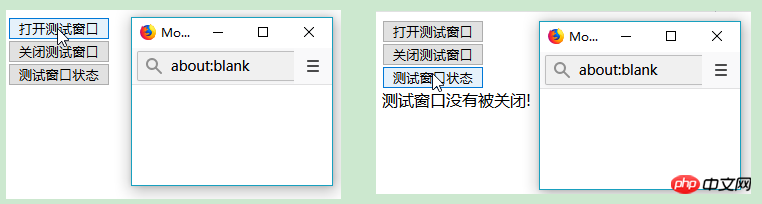
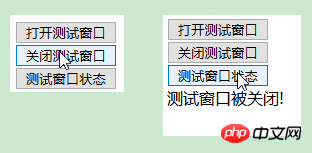
(1) closed: 返回窗口是否已被关闭。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myTestWindowdow;
function openTestWindow(){
myTestWindowdow=window.open("","","width=200,height=100");
}
function closeTestWindow(){
if (myTestWindowdow){
myTestWindowdow.close();
}
}
function checkTestWindow(){
if (!myTestWindowdow){
document.getElementById("msg").innerHTML="测试窗口没有被打开!";
}
else{
if (myTestWindowdow.closed){
document.getElementById("msg").innerHTML="测试窗口被关闭!";
}
else{
document.getElementById("msg").innerHTML="测试窗口没有被关闭!";
}
}
}
</script>
</head>
<body>
<input type="button" value="打开测试窗口" onclick="openTestWindow()" /><br/>
<input type="button" value="关闭测试窗口" onclick="closeTestWindow()" /><br/>
<input type="button" value="测试窗口状态" onclick="checkTestWindow()" /><br/>
<div id="msg"></div>
</body>
</html>


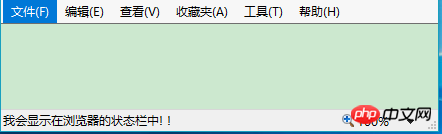
(2) defaultStatus: 设置或返回窗口状态栏中的默认文本。
status: 设置或返回窗口状态栏的文本。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> //设置默认状态栏文本 window.defaultStatus="我会显示在浏览器的状态栏中! !"; //设置状态栏文本 //window.status="我会显示在浏览器的状态栏中! !"; </script> </head> <body> </body> </html>

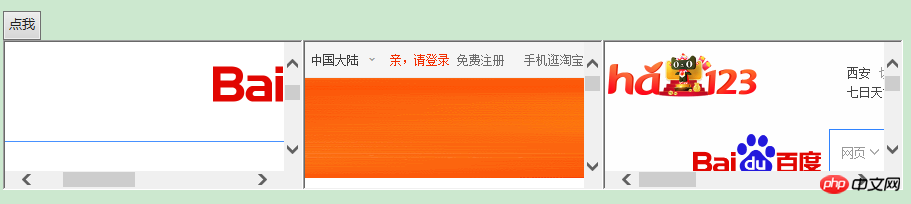
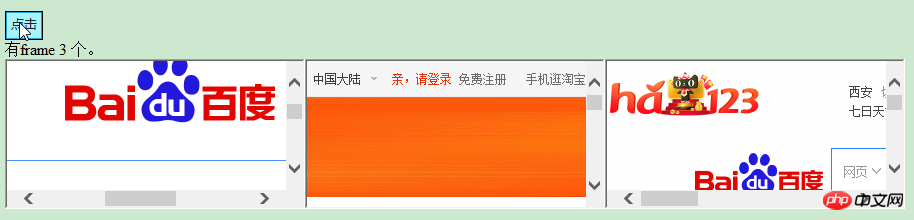
(3) frames: 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function changeAllframe() {
var frames = window.frames;
var i;
for (i = 0; i < frames.length; i++) {
frames[i].location = "https://www.baidu.com";
}
}
</script>
</head>
<body>
<button onclick="changeAllframe()">点我</button><br/>
<iframe src="https://www.baidu.com"></iframe>
<iframe src="https://www.taobao.com"></iframe>
<iframe src="https://www.hao123.com/"></iframe>
</body>
</html>


(4) innerHeight: 返回窗口的文档显示区的高度。
innerWidth: 返回窗口的文档显示区的宽度。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getWidthAndHeight(){
var w=window.innerWidth;
var h=window.innerHeight;
x=document.getElementById("myInfo");
x.innerHTML="Width: " + w + " Heigth: " + h;
}
</script>
</head>
<body>
<button onclick="getWidthAndHeight()">获取innerWidth,innerHeight</button><br/>
<div id="myInfo"></div>
</body>
</html>

(5) localStorage:用于长久保存数据,保存的数据没有过期时间,直到手动去删除。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getClickCount() {
if(typeof(Storage) !== "undefined") {
if (localStorage.clickcount) {
localStorage.clickcount = Number(localStorage.clickcount)+1;
} else {
localStorage.clickcount = 1;
}
document.getElementById("myInfo").innerHTML = "你已经点击了 " + localStorage.clickcount + " 次。";
} else {
document.getElementById("myInfo").innerHTML = "Sorry, your browser does not support web storage...";
}
}
</script>
</head>
<body>
<button onclick="getClickCount()">点击</button><br/>
<div id="myInfo"></div>
</body>
</html>
浏览器不支持时:

浏览器支持时:

(6) length: 返回在当前窗口中frames的数量。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getframeCount() {
document.getElementById("myInfo").innerHTML = "有frame " + frames.length + " 个。";
}
</script>
</head>
<body>
<button onclick="getframeCount()">点击</button><br/>
<div id="myInfo"></div>
<iframe src="https://www.baidu.com"></iframe>
<iframe src="https://www.taobao.com"></iframe>
<iframe src="https://www.hao123.com/"></iframe>
</body>
</html>

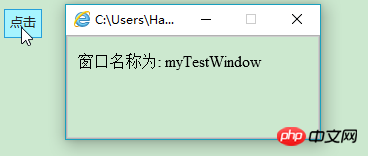
(7) name: 设置或返回窗口的名称。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','myTestWindow','width=200,height=100');
myWindow.document.write("<p>窗口名称为: " + myWindow.name + "</p>");
}
</script>
</head>
<body>
<button onclick="openWin()">点击</button><br/>
</body>
</html>

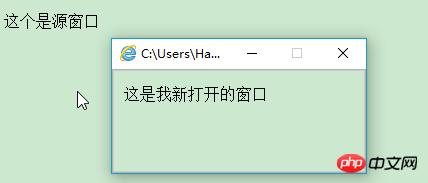
(8) opener:可返回对创建该窗口的 Window 对象的引用。当使用window.open()打开一个窗口,您可以使用此属性返回来自目标窗口源(父)窗口的详细信息。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openNewWindow(){
myNewWindow=window.open('','','width=200,height=100');
myNewWindow.document.write("这是我新打开的窗口");
myNewWindow.focus();
myNewWindow.opener.document.write("这个是源窗口");
}
</script>
</head>
<body>
<button onclick="openNewWindow()">点击</button><br/>
</body>
</html>

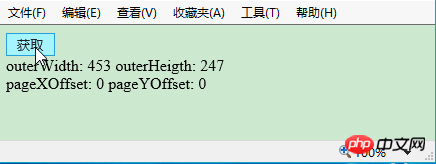
(9) outerHeight: 返回窗口的外部高度,包含工具条与滚动条。
outerWidth:返回窗口的外部宽度,包含工具条与滚动条。
pageXOffset: 设置或返回当前页面相对于窗口显示区左上角的 X 位置。
pageYOffset: 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getWidthAndHeight(){
var ow=window.outerWidth;
var oh=window.outerHeight;
var pX=window.pageXOffset;
var pY=window.pageYOffset;
x=document.getElementById("myInfo");
x.innerHTML+="outerWidth: " + ow + " outerHeigth: " + oh+"<br/>";
x.innerHTML+="pageXOffset: " + pX + " pageYOffset: " + pY+"<br/>";
}
</script>
</head>
<body>
<button onclick="getWidthAndHeight()">获取</button><br/>
<div id="myInfo"></div>
</body>
</html>

(10) parent: 返回父窗口。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getParentWindow(){
window.open('','','width=200,height=100');
alert(window.parent.location);
}
</script>
</head>
<body>
<button onclick="getParentWindow()">获取</button><br/>
<div id="myInfo"></div>
</body>
</html>
(11) screenLeft: 返回相对于屏幕窗口的x坐标。
screenTop: 返回相对于屏幕窗口的y坐标。
screnX: 返回相对于屏幕窗口的x坐标。
screenY: 返回相对于屏幕窗口的y坐标。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openNewWindow(){
myNewWindow=window.open('','');
myNewWindow.document.write(" 这是新窗口<br/>");
myNewWindow.document.write(" ScreenLeft: " + myNewWindow.screenLeft +"<br/>");
myNewWindow.document.write(" ScreenTop: " + myNewWindow.screenTop + "<br/>");
myNewWindow.document.write(" ScreenX: " + myNewWindow.screenX + "<br/>");
myNewWindow.document.write(" ScreenY: " + myNewWindow.screenY + "<br/>");
}
</script>
</head>
<body>
<button onclick="openNewWindow()">获取</button><br/>
</body>
</html>

(12) sessionStorage: 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function getClickCount() {
if(typeof(Storage) !== "undefined") {
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount)+1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("myInfo").innerHTML = "你已经点击了 " + sessionStorage.clickcount + " 次。";
} else {
document.getElementById("myInfo").innerHTML = "Sorry, your browser does not support web storage...";
}
}
</script>
</head>
<body>
<button onclick="getClickCount()">点击</button><br/>
<div id="myInfo"></div>
</body>
</html>
浏览器不支持时:

浏览器支持时:

(13) self: 返回指向当前 window 对象的引用,利用这个属性,可以保证在多个窗口被打开的情况下,正确调用当前窗口内的函数或属性而不会发生混乱。
top: 返回当前窗口的最顶层浏览器窗口。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function check(){
if (window.top!=window.self) {
document.write("这个窗口不是最顶层窗口!")
}
else{
document.write("这个窗口是最顶层窗口!</p>")
}
}
</script>
</head>
<body>
<button onclick="check()">点击</button><br/>
</body>
</html>

2 、Window 对象的方法
(1) alert(): 显示带有一段消息和一个确认按钮的警告框。
atob(): 解码一个 base-64 编码的字符串。
btoa(): 创建一个 base-64 编码的字符串。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function myFunction(){
alert("你好,我是一个警告框!"); //alert方法
var strA = "Hello world!";
var btoastr = window.btoa(strA); //btoa() 方法用于创建一个 base-64 编码的字符串。
var atobstr = window.atob(btoastr); //atob() 方法用于解码使用 base-64 编码的字符串。
alert("编码字符串为: " + btoastr + " " + "解码后字符串为: " + atobstr);
}
</script>
</head>
<body>
<button onclick="myFunction()">点击</button><br/>
</body>
</html>


(2) blur(): 把键盘焦点从顶层窗口移开。focus(): 把键盘焦点给予一个窗口。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("The new window");
myWindow.blur();
//myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="Open window" onclick="openWin()">
</body>
</html>
(3) setInterval(): 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval(): 取消由 setInterval() 设置的 timeout。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
//setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
var myVar = setInterval(function(){ myTimer() }, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("timeInfo").innerHTML = t;
}
function myStopFunction() {
clearInterval(myVar); //取消由 setInterval() 函数设定的定时执行操作。
}
</script>
</head>
<body>
<button onclick="myStopFunction()">停止时间</button>
<p id="timeInfo"></p>
</body>
</html>




(4) setTimeout(): 在指定的毫秒数后调用函数或计算表达式。
clearTimeout(): 取消由 setTimeout() 方法设置的 timeout。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myVar;
function myFunction() {
//setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
myVar = setTimeout(function(){ alert("Hello") }, 3000);
}
function myStopFunction() {
clearTimeout(myVar); //如果alert弹出方法还未执行,我们可以使用 clearTimeout() 来阻止它。
}
</script>
</head>
<body>
<button onclick="myFunction()">设置3秒弹出Hello</button>
<button onclick="myStopFunction()">停止弹出</button>
</body>
</html>
(5) close(): 关闭浏览器窗口。
open(): 打开一个新的浏览器窗口或查找一个已命名的窗口。
createPopup(): 创建一个 pop-up 窗口。
print(): 打印当前窗口的内容。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','','width=200,height=100'); //打开新窗口
myWindow.document.write("使用open()方法打开的新窗口");
}
function closeWin(){
myWindow.close(); //关闭新打开的窗口
}
function create_Popup(){
var p=window.createPopup(); //创建一个 pop-up 窗口
var pbody=p.document.body;
pbody.style.backgroundColor="lime";
pbody.style.border="solid black 1px";
pbody.innerHTML="这是createPopup()弹出";
p.show(100,100,200,50,document.body);
}
function my_print(){
window.print(); //调出windows系统的打印机
}
</script>
</head>
<body>
<input type="button" value="open()方法" onclick="openWin()"><br/>
<input type="button" value="close()方法" onclick="closeWin()"><br/>
<input type="button" value="createPopup()方法" onclick="create_Popup()"><br/>
<input type="button" value="print()方法" onclick="my_print()"><br/>
</body>
</html>
(6) confirm(): 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt(): 显示可提示用户输入的对话框。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function my_prompt(){
var x;
var Name=prompt("请输入你的名字","Harry Potter");
if (Name!=null && Name!=""){
document.getElementById("myInfo").innerHTML="你好 " + Name + "! ";
}
}
function my_confirm(){
var x;
var r=confirm("请点击");
if (r==true){
x="确定";
}
else{
x="取消";
}
document.getElementById("myInfo").innerHTML=x;
}
</script>
</head>
<body>
<input type="button" value="prompt()方法" onclick="my_prompt()">
<input type="button" value="confirm()方法" onclick="my_confirm()"><br/>
<div id='myInfo'></div>
</body>
</html>




(7) getComputedStyle(): 获取指定元素的 CSS 样式。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function my_getComputedStyle(){
var elem = document.getElementById("myInfo");
var theCSSprop = window.getComputedStyle(elem, null).getPropertyValue("background-color");
document.getElementById("myInfo").innerHTML = theCSSprop;
}
</script>
</head>
<body>
<input type="button" value="getComputedStyle()方法" onclick="my_getComputedStyle()">
<div id='myInfo' style="height: 50px;background-color: yellow;"></div>
</body>
</html>

(8) moveBy(): 可相对窗口的当前坐标把它移动指定的像素。
moveTo(): 把窗口的左上角移动到一个指定的坐标。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("这是新窗口");
}
function moveByWin(){
myWindow.moveBy(200,200); //相对窗口的当前坐标把它移动指定的像素
myWindow.focus();
}
function moveToWin(){
myWindow.moveTo(0,0);//把窗口的左上角移动到一个指定的坐标
myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="打开新窗口" onclick="openWin()" />
<input type="button" value="moveBy()方法" onclick="moveByWin()" />
<input type="button" value="moveBy()方法" onclick="moveToWin()" />
</body>
</html>
(9) resizeBy(): 按照指定的像素调整窗口的大小。
resizeTo(): 把窗口的大小调整到指定的宽度和高度。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("这是新窗口");
}
function resizeByWin(){
myWindow.resizeBy(100,50);
myWindow.focus();
}
function resizeToWin(){
myWindow.resizeTo(50,30);
myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="打开新窗口" onclick="openWin()" />
<input type="button" value="resizeBy()方法" onclick="resizeByWin()" />
<input type="button" value="resizeTo()方法" onclick="resizeToWin()" />
</body>
</html>
(10) scrollBy(): 按照指定的像素值来滚动内容。
scrollTo(): 把内容滚动到指定的坐标。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
var myWindow;
function openWin(){
myWindow=window.open('','','width=50,height=20');
myWindow.document.write("-<br/>");
myWindow.document.write("---<br/>");
myWindow.document.write("-----<br/>");
myWindow.document.write("-------<br/>");
myWindow.document.write("---------<br/>");
myWindow.document.write("-----------<br/>");
myWindow.document.write("-------------<br/>");
myWindow.focus();
}
function scrollByWin(){
myWindow.scrollBy(20,20); //按照指定的像素值来滚动内容
myWindow.focus();
}
function scrollToWin(){
myWindow.scrollTo(50,50); // 把内容滚动到指定的坐标
myWindow.focus();
}
</script>
</head>
<body>
<input type="button" value="打开新窗口" onclick="openWin()" />
<input type="button" value="scrollBy()方法" onclick="scrollByWin()" />
<input type="button" value="scrollTo()方法" onclick="scrollToWin()" />
</body>
</html>
二、Navigator 对象
1、Navigator 对象的属性
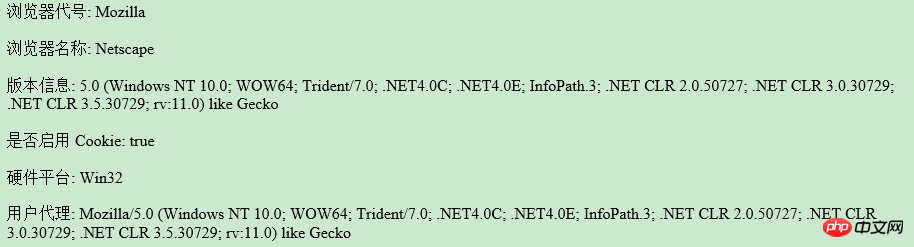
(1) appCodeName: 返回浏览器的代码名
(2) appName: 返回浏览器的名称
(3) appVersion: 返回浏览器的平台和版本信息
(4) cookieEnabled: 返回指明浏览器中是否启用 cookie 的布尔值
(5) platform: 返回运行浏览器的操作系统平台
(6) userAgent: 返回由客户机发送服务器的user-agent 头部的值
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
document.write("浏览器代号: " + navigator.appCodeName);
document.write("<br/><br/>浏览器名称: " + navigator.appName);
document.write("<br/><br/>版本信息: " + navigator.appVersion);
document.write("<br/><br/>是否启用 Cookie: " + navigator.cookieEnabled);
document.write("<br/><br/>硬件平台: " + navigator.platform);
document.write("<br/><br/>用户代理: " + navigator.userAgent);
</script>
</head>
<body>
</body>
</html>

2、 Navigator 对象的方法
(1) javaEnabled(): 指定是否在浏览器中启用Java
(2) taintEnabled(): 规定浏览器是否启用数据污点(data tainting)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
document.write("<br/><br/>启用Java: " + navigator.javaEnabled());
document.write("<br/><br/>启用数据污点: " + navigator.taintEnabled());
</script>
</head>
<body>
</body>
</html>

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci JavaScript中什么是Window 对象?什么是Navigator 对象?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

