Rumah >hujung hadapan web >tutorial css >::before如何使用?使用::before绘制几何图形(代码示例)
::before如何使用?使用::before绘制几何图形(代码示例)
- 青灯夜游asal
- 2018-11-12 11:53:044426semak imbas
::before如何使用?本篇文章就给大家详细介绍一下css伪元素::before的使用,通过示例代码让大家了解::before是如何绘制一个几何图形的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们要了解::before伪元素通常会和content属性一起使用,使用::before选择元素的第一个子元素,在把content属性的值插入到第一个子元素之前。
下面我们来详细了解::before伪元素的使用:
1、::before伪元素的内容几乎可以为任何类型,包括字符(如上所述),文本字符串和图像。这在之前的文章【::before有什么作用?::before与:before的区别是什么?】内有介绍,大家可以参考一下。
下面我们来看看示例:
html代码:
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>css代码:
p.note {
font-style: italic;
color: grey;
}
p.note::before {
content: "注意: ";
color: red;
}效果图:

以上代码段,我们使用类.note来设置文本段落的样式。使用::before伪元素,为每个段落都会插入字符串“注意:”。在这种情况下你所要做的只是给出一个定义为.note类的任何文本段落,并使用CSS设置样式,段落将自动添加一个前缀“注意:”。
2、content:counter()
::before内容也可以是counter()。以计数器函数的形式出现,counter()或counters()用于样式列表。
3、content:“”
::before内容还可以留空。空的伪元素可用于清除元素中的浮点数。例如,使用::before和::after连用清除浮动。
4、::before伪元素设置样式
::before伪元素可以像任何其他内容一样设置样式 ,比如:它可以浮动,定位甚至动画。(注:在所有浏览器中都不能使用动画伪元素。有关详细信息,请参阅下面的浏览器支持部分。)
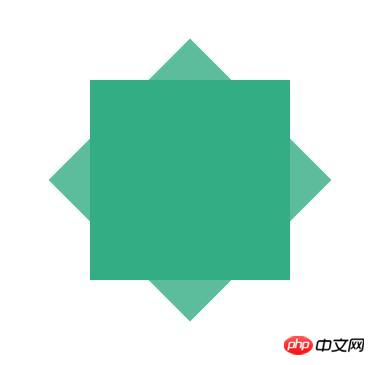
综合示例:创建几何图形---八点星
效果图如下:

html代码:
<div class="container"> <div class="element"></div> </div>
css代码:
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 200px;
height: 200px;
background-color: #009966;
opacity: .8;
position: relative;
margin: 100px auto;
}在.element类里定义一个背景颜色为#009966的正方形,为几何图形提供前四个点。
使用`opacity`属性使元素及其伪元素都是半透明的,以便更好地可视化两者在演示中的位置。 通过移除不透明度值,我们可以看到完全不透明的八点星
.element:before {
position: absolute;
content: "";
display: block;
width: 100%;
height: 100%;
background-color: #009966;
opacity: .8;
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}对该元素的伪元素进行样式化以获得与其父元素(.element)相同的高度和宽度,将其绝对定位在其父元素的顶部,然后旋转45度,形成八点星。
总结:以上就是本篇文章的全部内容,我们也可以使用::after伪元素以类似方式创建八点星的几何图形,大家可以动手试试,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci ::before如何使用?使用::before绘制几何图形(代码示例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

