Rumah >hujung hadapan web >tutorial css >css3怎么实现盒子阴影?css3中阴影效果
css3怎么实现盒子阴影?css3中阴影效果
- 云罗郡主asal
- 2018-11-09 14:59:505156semak imbas
css图片阴影要怎么加?css3怎么实现盒子阴影?相信有很多刚刚接触css的朋友都会有这样的疑问。本章就给大家介绍css3中阴影效果,css3怎么实现盒子阴影。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
CSS3支持向文本或elements添加阴影。阴影属性分为以下两种:
文字阴影
盒子阴影
一:文字阴影
支持CSS3为文本添加阴影效果。以下是向文本添加阴影效果的示例 :
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px;
}
h2 {
text-shadow: 2px 2px red;
}
h3 {
text-shadow: 2px 2px 5px red;
}
h4 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
h5 {
text-shadow: 0 0 3px #FF0000;
}
h6 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
p {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h1>www.php.cn</h1>
<h2>www.php.cn</h2>
<h3>www.php.cn</h3>
<h4>www.php.cn</h4>
<h5>www.php.cn</h5>
<h6>www.php.cn</h6>
<p>www.php.cn</p>
</body>
</html>效果如下:

二:盒子阴影
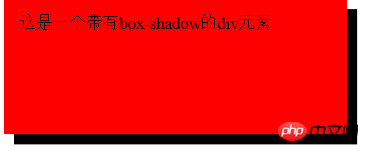
用于向元素添加阴影效果,以下是向元素添加阴影效果的示例:
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: red;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<div>这是一个带有box-shadow的div元素</div>
</body>
</html>效果如下:

以上就是对css3怎么实现盒子阴影?css3中阴影效果的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
Atas ialah kandungan terperinci css3怎么实现盒子阴影?css3中阴影效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:input标签是什么?input标签属性有哪些Artikel seterusnya:css文本自动换行如何设置?

