Rumah >hujung hadapan web >tutorial js >使用Jquery和CSS实现选择框重置按钮(代码实例)
使用Jquery和CSS实现选择框重置按钮(代码实例)
- 不言asal
- 2018-11-07 17:41:012648semak imbas
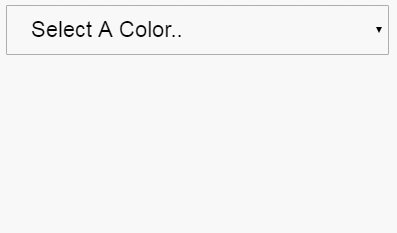
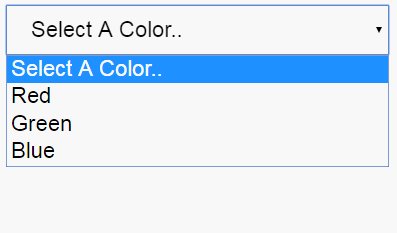
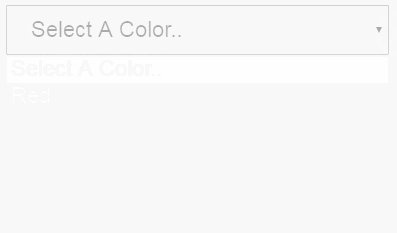
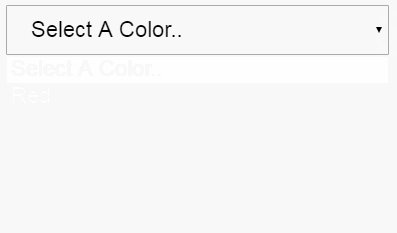
如何实现一种在选择框上创建重置按钮而不显示选择框的简单方法?本篇文章就来给大家分享使用Jquery和CSS实现选择框重置按钮的方法(代码),有需要的朋友可以参考一下。
代码如下:
HTML
<select>
<option value="">Select a color..</option>
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select>
<div class="displaySelect">
<span class="value"></span>
<span class="close">⊗</span>
</div>CSS
.displaySelect{
display:none;
border: 1px solid;
}
select, .displaySelect {
text-indent:20px;
font-family:helvetica;
}
select, .displaySelect{
font-size:22px;
height:50px;
line-height:50px;
width:100%;
text-transform:capitalize;
}
.displaySelect .close{
display:block;
float:right;
width:10%;
text-align:center;
font-size:52px;
cursor:pointer;
}Jquery
var select = $('select');
var selectResults = $('.displaySelect');
var selectValue = $('.value', selectResults);
var selectClose = $('.close', selectResults);
select.on('change', function() {
$(this).add(selectResults).toggle();
selectValue.html(this.value);
});
selectClose.click(function(){
select.val('').fadeIn();
selectResults.toggle();
selectValue.html('');
});效果如下:

Atas ialah kandungan terperinci 使用Jquery和CSS实现选择框重置按钮(代码实例). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:JavaScript和CSS实现的简单的轮播图播放效果(附源码)Artikel seterusnya:浅谈Ajax是什么?Ajax有什么用?

