Rumah >hujung hadapan web >tutorial css >CSS3中背景图片位置background-position的用法介绍
CSS3中背景图片位置background-position的用法介绍
- 不言asal
- 2018-11-07 14:58:218200semak imbas
本篇文章给大家分享的是css3中background-position的用法,有需要的朋友可以参考一下。
在css3之前设置background-position,你可以从元素的左上角设置位置。
例如:
div{background-position:20px 40px;/*20px from left & 20px from top*/}问题是无法从另一个点确定确切的位置,例如从底部/右边,我们只能从左上角开始。
我们可以写:background-position:right bottom;也可以写:background position:70%/从left开始/ 80%/从top开始/;,
但是我们不能从右边写20px而从底部写20px。
我们来看看新的background-position属性
为了解决这个问题,CSS3为我们提供了确定从何处开始定位以及确定0,0点的选项。
我们怎么实现呢?
我们现在可以用css3写下水平和垂直位置的开头,如右下角+起点的值,而不是只写2个值(左上角的水平和垂直点)。
让我们创建一个例子:
首先创建一个带有一些样式的空div:
HTML:
<div class="box"> </div>
CSS
.box{
width:300px;
height:300px;
background-color:#ddd;
padding:10px;
border:solid 3px #333;
border-radius:10px;
}现在我们将添加一个固定背景大小的背景图像(CSS3中的新功能)。
.box{
background:url(image/cup.jpg) no-repeat;
background-size:150px 150px;
}最后我们将添加新背景位置。
首先我们设置水平起点,例如:右边和之后我们可以设置我们想要的距离,例如20px。
其次,我们设置垂直开始起点,例如:底部后,我们设定的距离,我们从该位置需要,例如40像素。
CSS新背景位置
.box{ background-position :right 20px bottom 40px;}效果如下:

我们是实现了这个效果,除此之外,我们还可以实现一个包含多个背景图像的框,代码如下;
<div class="box"> </div>
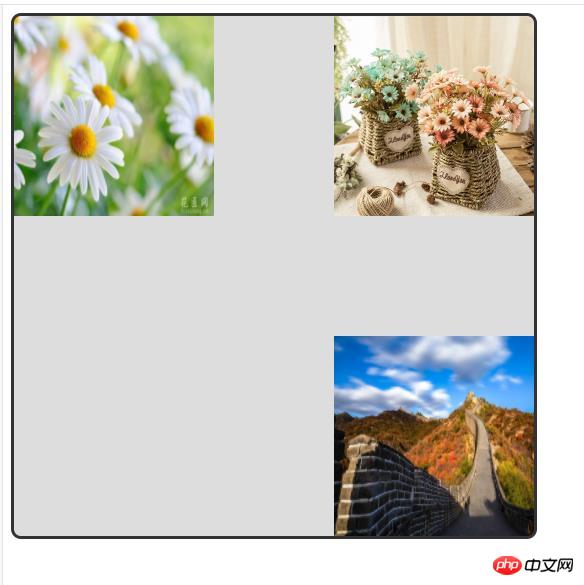
效果如下:

Atas ialah kandungan terperinci CSS3中背景图片位置background-position的用法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

