Rumah >hujung hadapan web >tutorial css >border-box如何改变盒子尺寸?
border-box如何改变盒子尺寸?
- 云罗郡主asal
- 2018-11-05 16:35:254304semak imbas
本篇文章给大家带来的内容是关于border-box如何改变盒子尺寸,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Box大小调整属性用于更改元素的高度和宽度。
从css2开始,box属性的工作方式如下所示 :
width + padding + border =元素框的实际可见/渲染宽度 height + padding + border =元素框的实际可见/渲染高度
意味着当您设置高度和宽度时,它会显得稍微大些,然后给定大小会导致元素边界和填充添加到元素的高度和宽度。
一:CSS大小调整属性
例如:
<html>
<head>
<style>
.div1 {
width: 200px;
height: 100px;
border: 1px solid green;
}
.div2 {
width: 200px;
height: 100px;
padding: 50px;
border: 1px solid pink;
}
</style>
</head>
<body>
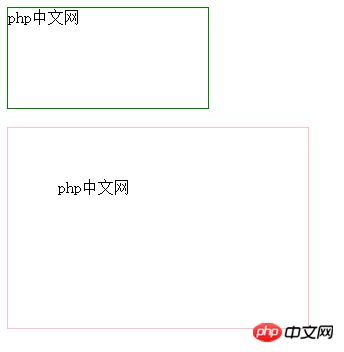
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>结果:

上图中两个元素的宽度和高度相同但给出的结果不同,导致第二个包含填充属性。
二:CSS3框大小属性
代码实例:
<html>
<head>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
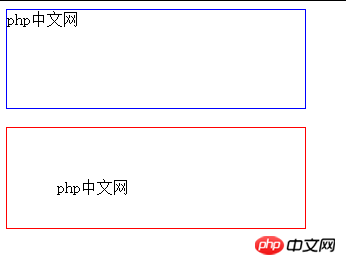
<div class = "div1">php中文网</div><br />
<div class = "div2">php中文网</div>
</body>
</html>
上面的元素具有相同的高度和宽度与box-sizing:border-box,因此对于两个元素,结果总是相同的,如上所示。【推荐学习:CSS教程】
Atas ialah kandungan terperinci border-box如何改变盒子尺寸?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:详解css3径向渐变如何定义中心和大小形状(代码示例)Artikel seterusnya:css3径向渐变详解之精确定义渐变的形状大小、添加多种终止颜色

