Rumah >hujung hadapan web >tutorial css >使用float(浮动)如何布局?浮动布局的示例
使用float(浮动)如何布局?浮动布局的示例
- 青灯夜游asal
- 2018-11-03 16:54:375833semak imbas
使用float(浮动)可以如何布局?本篇文章就给大家介绍利用float(浮动)来如何布局内容。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
在之前的文章【float是什么?float属性详解】中介绍了float属性是什么,为什么要有浮动等等知识,大家感兴趣的,可以参考一下。下面我们通过浮动布局的示例,来看看float来如何布局内容。
1、使用float来实现内容环绕
html代码:
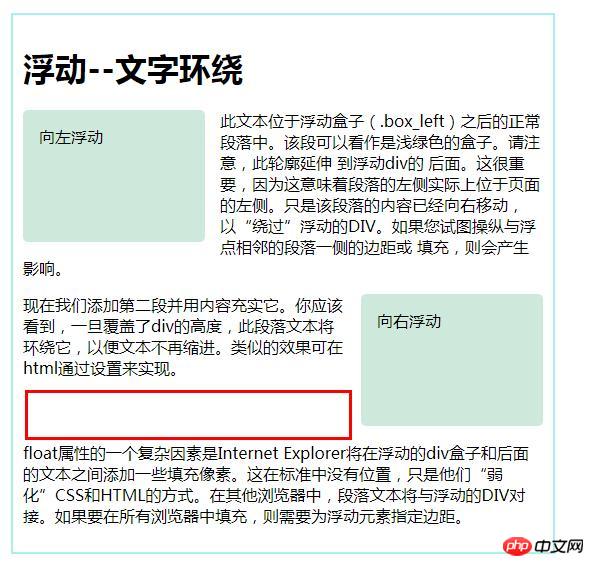
<div class="demo"> <h1>浮动--文字环绕</h1> <div class="box_left">向左浮动</div> <p>此文本位于浮动盒子(.box_left)之后的正常段落中。该段可以看作是浅绿色的盒子。请注意,此轮廓延伸 到浮动div的 后面。这很重要,因为这意味着段落的左侧实际上位于页面的左侧。只是该段落的内容已经向右移动,以“绕过”浮动的DIV。如果你试图操纵与浮点相邻的段落一侧的边距或 填充,则会产生影响。</p> <div class="box_right">向右浮动</div> <p>现在我们添加第二段并用内容充实它。你应该看到,一旦覆盖了div的高度,此段落文本将环绕它,以便文本不再缩进。类似的效果可在html通过设置来实现。</p> <p>float属性的一个复杂因素是Internet Explorer将在浮动的div盒子和后面的文本之间添加一些填充像素。这在标准中没有位置,只是他们“弱化”CSS和HTML的方式。在其他浏览器中,段落文本将与浮动的DIV对接。如果要在所有浏览器中填充,则需要为浮动元素指定边距。</p> </div>
css代码:
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
padding: 10px;
margin: 100px auto;
}
.box_left {
float: left;
margin-right: 15px;
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}
.box_right {
float: right;
margin-left: 15px;
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}效果图:

2、使用'clear'强制内容通过浮动
使用float布局内容时常见的错误是忘记添加清除。这是对浮动内容之后的元素的指令,让元素向下移动足够远的距离,使其不受前面浮动内容的影响。
当float元素后面的“正常”内容不足以清除它时,就会出现元素上移的问题。
在这种情况下,你可能会看到后续部分的标题生效,甚至内容溢出页面的“内容”部分。这是因为浮动的内容被“从文档流中取出”,因此不会强制任何包含框在页面上向下扩展。
当没有其他元素存在时,强制容器在浮动内容周围展开的最佳方法是插入一个空的div,其中clear设置为'both',如下所示:
<div style="clear: both;"></div>
我们把上例修改一下:
浮动--文字环绕
向左浮动此文本位于浮动盒子(.box_left)之后的正常段落中。该段可以看作是浅绿色的盒子。请注意,此轮廓延伸 到浮动div的 后面。这很重要,因为这意味着段落的左侧实际上位于页面的左侧。只是该段落的内容已经向右移动,以“绕过”浮动的DIV。如果你试图操纵与浮点相邻的段落一侧的边距或 填充,则会产生影响。
向右浮动现在我们添加第二段并用内容充实它。你应该看到,一旦覆盖了div的高度,此段落文本将环绕它,以便文本不再缩进。类似的效果可在html通过设置来实现。
<div style="clear: both;"></div>float属性的一个复杂因素是Internet Explorer将在浮动的div盒子和后面的文本之间添加一些填充像素。这在标准中没有位置,只是他们“弱化”CSS和HTML的方式。在其他浏览器中,段落文本将与浮动的DIV对接。如果要在所有浏览器中填充,则需要为浮动元素指定边距。
效果图:

3、使用浮动将内容分成列
html代码:
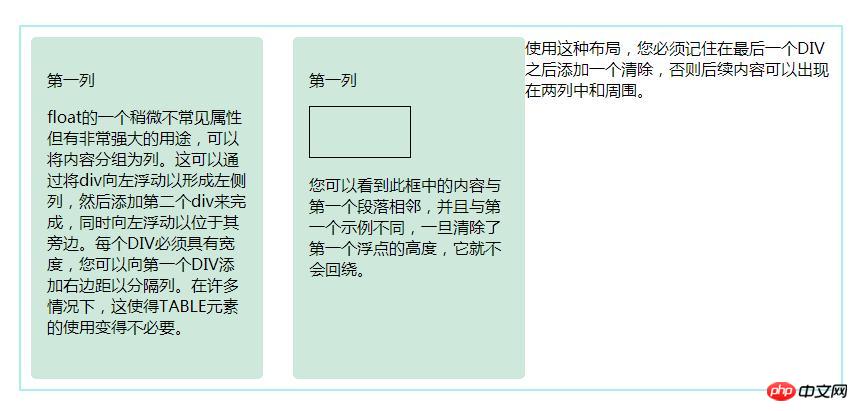
<div class="demo"> <div class="box_1"> <p>第一列</p> <p>float的一个稍微不常见属性但有非常强大的用途,可以将内容分组为列。这可以通过将div向左浮动以形成左侧列,然后添加第二个div来完成,同时向左浮动以位于其旁边。每个DIV必须具有宽度,你可以向第一个DIV添加右边距以分隔列。在许多情况下,这使得TABLE元素的使用变得不必要。</p> </div> <div class="box_2"> <p>第一列</p> <div style="width: 100px;height: 50px;border: 1px solid #000;"></div> <p>你可以看到此框中的内容与第一个段落相邻,并且与第一个示例不同,一旦清除了第一个浮点的高度,它就不会回绕。</p> </div> <div>使用这种布局,你必须记住在最后一个DIV之后添加一个清除,否则后续内容可以出现在两列中和周围。</div> </div>
css代码:
.demo {
width: 800px;
overflow: hidden;
border: 2px solid paleturquoise;
padding: 10px;
margin: 100px auto;
}
.box_1 {
float: left;
margin-right: 15px;
width: 200px;
height: 310px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}
.box_2 {
float: left;
margin-left: 15px;
width: 200px;
height: 310px;
border-radius: 5px;
background-color: rgb(207, 232, 220);
padding: 1em;
}效果图:

你也可以不仅限于设置两列浮动,并且可以很容易地在页面上有三个或四个。还有其他选择。对于三列布局,你可以向左和向右浮动div并在其间显示“正常”内容。
4、使用浮动“平铺”图像和文本
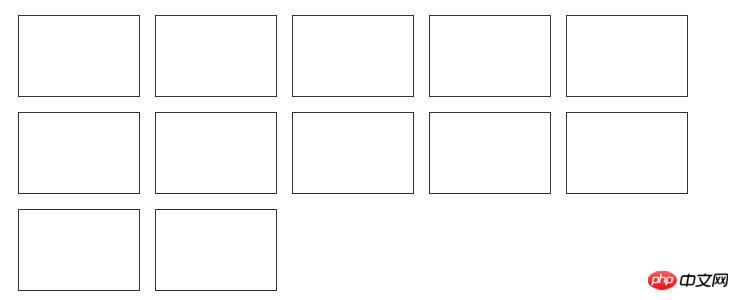
现在我们来看一些应该简单但实际上非常复杂的东西。如果你有很多小DIV - 例如照片库中的照片 - 你只需将它们全部浮动到一侧就可以创建一个简单的页面。
当要浮动的物品都具有相同的高度时,这非常有效:

但是当高度不同时就会出现很多问题,因为“较高”的物品会阻止那些随后漂浮到左侧的物品:
注意:重新加载此页面以查看其他配置。

如果是这种情况,那么最安全的选择是使用table表格进行布局。在某些情况下,您可以通过向每个第n个元素插入clear =“left”来避免这种情况 ,但是在添加或删除项目时可能难以维护。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci 使用float(浮动)如何布局?浮动布局的示例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

