本篇文章主要给大家介绍MIP中的内联框架组件。
MIP的内联框架组件就是MIP的一种内置组件,而内置组件就是包含在 mip.js 中的组件,可直接使用,不需要另外引入 JS 脚本。
MIP中内联框架组件的标签是28090c596f87daeadb70eb262b48f310。
推荐参考mip使用手册:《MIP文档手册》
想必大家都知道HTML中iframe标签,即iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
那么mip-iframe 就是用来支持在 MIP 中嵌入第三方内容的一种方式。
但是需要注意的是:所嵌入的内容强制是符合 HTTPS 协议的。
mip-iframe的简单示例如下:
<mip-iframe
layout="fixed-height"
src="https://www.php.cn"
allowfullscreen width="400"
height="300"
allowtransparency="true">
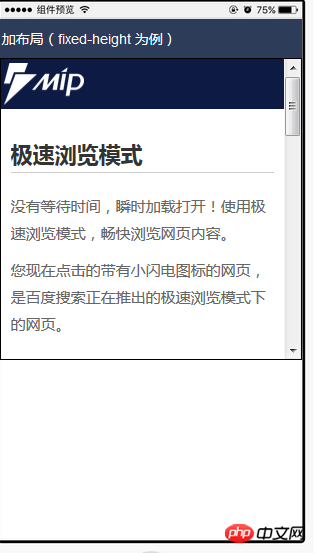
</mip-iframe>效果如图:

当我们拖动滚动条只会影响内联框架中的内容。其实与普通的iframe标签用法基本相同。
mip-iframe标签中可能的值有:
width和height属性分别表示与高度、宽度属性配合来设置的图片比例,不是实际宽高度。
frameborder表示规定是否显示框架周围的边框。
srcdoc表示规定在内联框架组件中显示的页面的 HTML 内容。
sandbox表示启用一系列对内容的额外限制。
allowtransparency属性设为“true”表示浮动框架定义透明内容。
本篇文章就是关于MIP中的内联组件的具体介绍,也是非常简单易懂,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci Mip的内联框架组件是什么. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa




