Rumah >hujung hadapan web >html tutorial >hr怎么设置虚线样式?多种hr样式分享!
hr怎么设置虚线样式?多种hr样式分享!
- 藏色散人asal
- 2018-11-03 09:31:5122258semak imbas
本篇文章主要给大家介绍HTML中hr标签设置虚线的方法以及几种好看的hr样式分享。
想必大家对于hr标签已经非常熟悉了,在我们网页设计中,常常会需要使用hr标签达到分隔线的效果。
f32b48428a809b51f04d3228cdf461fa 标签官方给的定义就是在 HTML 页面中创建一条水平线。
那么从美观上来说,好看的水平线肯定能让你的网页内容展现得层次分明,内容清晰可见,并且也会提升用户体检。
推荐参考视频教程:《HTML教程》
下面我们就给大家介绍hr设置虚线样式的方法以及其他几款好看的hr样式分享。
hr使用代码示例如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr标签使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
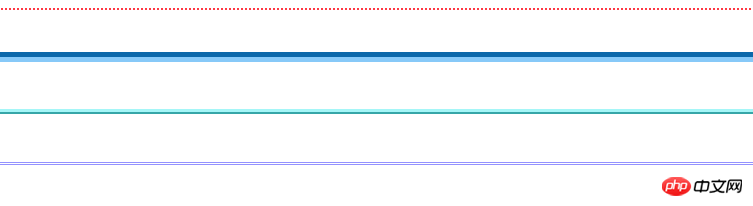
</html>前台效果如下:

那么以上就是四款好看的hr样式分享,其中第一条就是虚线设置。
大家只要熟练的掌握hr标签的使用,就可以在你的网页灵活运用。
注:水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分,并且在 HTML 中,f32b48428a809b51f04d3228cdf461fa 标签没有结束标签。
height:5px;是指hr的高度
border:none;无边框的设置。
border-top:2px dotted #ff3844;设置水平线的样式
dotted表示虚线
#185598 表示颜色
那么本篇就是关于HTML中hr标签设置虚线以及其他样式的方法介绍,非常简单易懂,希望对需要的朋友有所帮助!
Atas ialah kandungan terperinci hr怎么设置虚线样式?多种hr样式分享!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

