Rumah >hujung hadapan web >tutorial css >css颜色:css中颜色的不同定义方式介绍
css颜色:css中颜色的不同定义方式介绍
- 不言asal
- 2018-11-01 15:29:393282semak imbas
颜色广泛用于CSS,无论是文本颜色,背景颜色,渐变,阴影,边框......都需要定义颜色的方法,每种颜色的定义方法都各有利弊。本篇文章就来给大家分享一下css中颜色的不同定义方式。
color属性定义文本的颜色很简单,更重要的是颜色的定义可以用的不同类型的颜色单位。(推荐课程:css视频教程)
颜色名称
CSS提供了由一百四十多种颜色名称,从最基本颜色都一些更丰富的颜色可以说是丰富多彩。
body{ color: black;}
a{ color: orange;}上述例子是用具体的颜色名称来定义的,但是因为颜色名称很难记住,并且可能你想要非常特定的颜色,所以颜色的名称可能就不太好用了,下面我们就来看看其他的用于定义颜色的方式
RGB
电脑显示器,电视,手机都使用RGB颜色模型来显示颜色。基本上,每种颜色都由红色,绿色和蓝色组合定义。红色,绿色或蓝色有256个可能的值。由于计算机从0(零)开始计数,因此最大值为255。
考虑到颜色是红色,绿色和蓝色组合的结果,并且因为这3种颜色中的每一种都具有256种可能的值,所以256 * 256 * 256 = 16,777,216可以使用颜色。
由于RGB模型与物理渲染颜色的方式直接相关,因此它已成为CSS颜色单元。
例如,你可以定义红色为219红色,78为绿色,68为蓝色:
a{ color: rgb(219, 78, 68);}黑色不是红色,绿色或蓝色:
body{ color: rgb(0, 0, 0);}在光谱的另一边,白色是每个红色,绿色和蓝色的全部量:
body{ color: rgb(255, 255, 255);}RGBA
rgba色彩单元是rgb,这是我们添加的α值(范围从0到1,在十进制值),它定义了颜色透明度是什么:
body{ color: rgba(0, 0, 0, 0.8);}略带透明的黑色。
颜色透明的目的是与背景混合,因此根据上下文看起来略有不同。它对背景颜色特别有用。
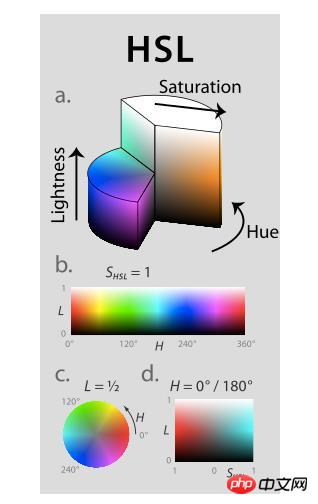
HSL和HSLA
HSL是另一种定义颜色的方法。把它想象成一个色轮。

您可以用一下方法定义:而不是将颜色组合为红色,绿色和蓝色。
色调值范围从0到360,限定其为特定颜色。
饱和度是百分比,范围从0%到100%,定义了你想要的颜色的深浅。
亮度是百分比,范围从0%到100%,定义了你想要的颜色亮度。
同样,你可以在HSL中以这种方式定义:
a{ color: hsl(4, 68%, 56%);}4表示红色 68%表示红色非常突出 56%表示它在黑色和白色之间
hsl颜色单元比rgb更容易理解,因为该预期的结果清晰。您基本上可以在3个单独的步骤中定义颜色,并且可以使用每个值来渲染您想要的颜色。如果你想要一个黄色阴影,你可以从像这样的值开始hsl(50, 68%, 56%),并改变饱和度和亮度值来找到你正在寻找的特定阴影。
我认为hsl对于人来说可读性更高,而rgb更像是计算机可读的。
hsla和hsl是一样,只增加了能够定义透明度度α值:
body{ color: hsla(4, 68%, 56%, 0.5);}透明的红色。
十六进制
CSS中的颜色也可以用十六进制值定义,比如#db4e44。
要了解十六进制值是什么,让我们看看二进制和十进制如何工作:
| 二进制 | 0 | 1 | ||||||||||||||
| 十进制 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
||||||
| 十六进制 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
将0-9数字和AF字母视为符号。
人类使用十进制。我们有10个符号来形成数字。
在十六进制中,我们有16个符号来形成数字。因为0-9不够符号,我们也使用A到F。它从零开始。所以:
4十六进制的数字是4
12十六进制的数字是C
16以十六进制表示的数字是10因为在用完符号(最后一个符号F)之后,在左边添加第二个符号并增加(0变为1)而右边的符号从(F到0)开始
我必须记住这个吗?
一点也不!这里提供十六进制值如何工作的解释。要记住的最重要的事情是有16个十六进制符号。
就像RGB一样,十六进制颜色值是红色,绿色和蓝色的组合,它们中的每一个都表示为十六进制值,如DB红色,4E绿色和44蓝色。
因为红色,绿色或蓝色只能有2个符号,它们的可能值是16 * 16 = 256,它反映了RGB颜色单位!
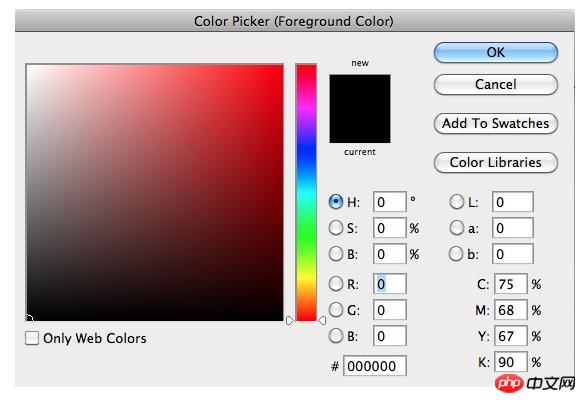
为什么不使用RGB呢?
通常,在选择颜色时,不要直接编写它们。您可以使用颜色选择器,也可以从Photoshop复制/粘贴它,或者在某处选择调色板。
十六进制值更容易复制和粘贴,因为它们只包含6个字符。

粘贴单个字段比3个单独的字段更容易。
在CSS中,您只需要在哈希前面添加十六进制颜色值#。
选择哪一个?
如果您不打算使用任何透明颜色,请坚持使用十六进制值,因为它们更容易复制/粘贴,并且不会在代码中占用太多空间。
如果您想要一些透明度,请将颜色从十六进制转换为rgba,然后使用rgba颜色单位。
如果您想直接在浏览器中使用颜色,可以使用hsl。
Atas ialah kandungan terperinci css颜色:css中颜色的不同定义方式介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

