Rumah >hujung hadapan web >html tutorial >div是什么意思?div标签怎么用
div是什么意思?div标签怎么用
- 云罗郡主asal
- 2018-10-31 14:21:1879350semak imbas
很多刚入门的新手,对div是什么意思还不是很了解,现在很多网站上都有div,那么究竟div是什么意思?下面我们来总结一下div标签怎么用。

一:div是什么意思
我们随便打开一个网页源代码就会发现里面出现很多div和span,正是这些div和其他语言相结合,才让网页变的好看,其实div是包谷内容的作用,我们可以使用div去布局各种样的样式,有些我们可以在div中加入字体的大小,字体的颜色,字体是否加粗。
其实div就是相当于一个容器,只是把单独的逻辑给放在div中,这样看起来更加的清晰。
二:DIV标签使用语法
<div class="样式"></div>
例如:
<div style="position: absolute;margin-top: 88px"> <tiles:insertAttribute name="menu" /> </div>
三:div标签怎么用
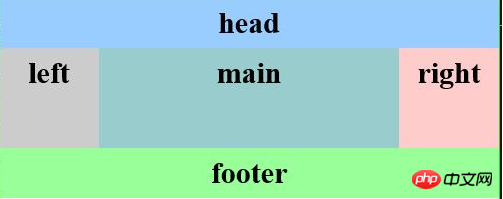
在div切图布局当中,使用最多的也是div标签,因此我们也将网页重构说成div加css,其实本事div没有什么特别之处,只是div标签代替了以前的table标签,其实div有着自己的特性,独具一格,通常对没有设置样式的div要独占一行。
四:div有什么作用
div在html中有着分割的作用,分割与其他样式的作用,去设置页面的布局和样式,主要的作用就是包含一个区块,区块夹在div中,和前后代码隔开,形成一个区块。
以上就是对div是什么意思?div标签怎么用的全部介绍,如果你想了解更多有关HTML视频教程,请关注php中文网。
Atas ialah kandungan terperinci div是什么意思?div标签怎么用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:html竖直分割线如何设置?html竖直分割线的代码讲解Artikel seterusnya:HTML和CSS实现字体加粗的三种方法

