Rumah >hujung hadapan web >html tutorial >html水平分割线怎么设置?html水平分割线的代码示例讲解
html水平分割线怎么设置?html水平分割线的代码示例讲解
- 不言asal
- 2018-10-31 11:29:3642835semak imbas
在前端网页的开发中我们有时候需要用到水平分割线来分割不同的文档,会让整个网页看起来美观和整洁,也会凸显某一段文字的重要性,那么网页中水平分割线该如何实现呢? 本篇文章就给大家来分享一下html水平分割线的实现方法。
在html中有一个f32b48428a809b51f04d3228cdf461fa标签,f32b48428a809b51f04d3228cdf461fa标签可以非常轻松地久设置一条水平线。
我们先来简单看一下f32b48428a809b51f04d3228cdf461fa标签的定义
f32b48428a809b51f04d3228cdf461fa 标签在 HTML 页面中创建一条水平线;水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
在 HTML 中,f32b48428a809b51f04d3228cdf461fa标签是一个单标签,没有结束标签。
接着我们就来详细讲解一下html中的0c6dc11e160d3b678d68754cc175188a标签如何设置水平分割线
f32b48428a809b51f04d3228cdf461fa标签设置水平线的特点是100%宽度水平分割线,并且独占一行,f32b48428a809b51f04d3228cdf461fa标签设置的水平线将与上下内容有一定距离。
f32b48428a809b51f04d3228cdf461fa是块级元素,所以f32b48428a809b51f04d3228cdf461fa独占于一行并且可以设置宽高。
下面我们就来看看f32b48428a809b51f04d3228cdf461fa标签设置水平分割线的实例代码
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p >
桃之夭夭,灼灼其华。之子于归,宜其室家。
<hr width="300" align="left">
桃之夭夭,有蕡其实。之子于归,宜其家室。
<hr width="300" align="left">
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
<hr width="300" align="left">
</p>
</body>
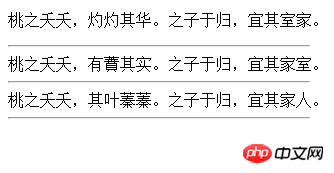
</html>f32b48428a809b51f04d3228cdf461fa标签设置水平分割线效果如下:

说明:f32b48428a809b51f04d3228cdf461fa标签和0c6dc11e160d3b678d68754cc175188a标签一样也会强制执行一个简单的换行,段落对齐会重新回到左对齐。
本篇文章到这里就全部结束了,关于f32b48428a809b51f04d3228cdf461fa标签的更多详细内容大家可以参考php中文网的html在线手册进一步了解。
Atas ialah kandungan terperinci html水平分割线怎么设置?html水平分割线的代码示例讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

