Rumah >hujung hadapan web >html tutorial >html中的onfocus和onblur是什么属性?怎么使用?
html中的onfocus和onblur是什么属性?怎么使用?
- 青灯夜游asal
- 2018-10-30 16:42:0223640semak imbas
html中的onfocus和onblur是什么属性?怎么使用?本篇文章就给大家介绍onfocus属性和onblur属性是什么,让大家了解onfocus属性和onblur属性的简单用法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
首先我们要知道onfocus和onblur都是html的事件属性,接下来简单介绍一下这两个属性。
1、onfocus事件属性
onfocus 属性在元素获得焦点时被触发,即:获得焦点事件;常用于 d5fd7aea971a85678ba271703566ebfd、221f08282418e2996498697df914ce4e 以及 3499910bf9dac5ae3c52d5ede7383485标签中。
注:onfocus 属性不适合用于以下元素中使用:dde6fb694e6711ae5e6f381704c04ae4、71af07a0e88a1ac1ff73f855702ac153、0c6dc11e160d3b678d68754cc175188a、93f0f5c25f18dab9d176bd4f6de5d30e、100db36a723c770d327fc0aef2ce13b1、d5ba1642137c3f32f4f4493ae923989c、e8e496c15ba93d81f6ea4fe5f55a2244、0c68fef83818661b6da588c77ca3985e、3f1c4e4b6b16bbbd69b2ee476dc4f83a、c9ccee2e6ea535a969eb3f532ad9fe89 或 b2386ffb911b14667cb8f0f91ea547a7。
2、onblur事件属性
onblur 属性在元素失去焦点时触发,即:失去焦点事件;常用于表单验证代码(例如用户离开表单字段)中。
说明:
1、onfocus 属性与 onblur 属性是相反的。
2、所有主流浏览器都支持 onfocus 属性和 onblur 属性。
下面我们通过简单的代码示例来介绍onfocus 属性和 onblur 属性的用法。
html onfocus 事件属性的用法
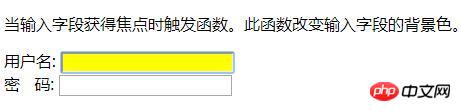
代码示例:当输入字段获得焦点时触发函数。此函数改变输入字段的背景色(黄色)
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>效果图:

html onblur 事件属性的用法
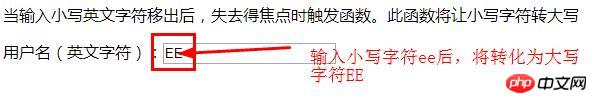
代码示例:当用户离开输入字段时对其进行验证:小写字母转大写
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>效果图:

总结:以上就是本篇文章所介绍的html onfocus和onblur事件属性的全部内容,大家可以自己动手编译试试,加深理解,希望能对大家的学习有所帮助。
Atas ialah kandungan terperinci html中的onfocus和onblur是什么属性?怎么使用?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

