Rumah >hujung hadapan web >Tutorial H5 >html5如何插入可自动播放的音频(图文)
html5如何插入可自动播放的音频(图文)
- yuliaasal
- 2018-10-30 16:08:0429331semak imbas
经常浏览网站或者经常进行页面布局的人,应该对页面中的音频,视频不陌生吧,正在学习HTML5的小伙伴,你知道HTML5中怎么插入音频并自动播放吗?这篇文章就和大家一起研究html5中的音频标签以及HTML5插入音频的代码,有一定的参考价值,可以参考一下。
HTML5中的b97864c2e0ef2353a16c4d64c7734e92标签可以插入音频,control属性可以控制音频的播放,暂停,调节音量等。布局时可以根据需要设置音频的长width和高height。
b97864c2e0ef2353a16c4d64c7734e92 与 81d2bc32cafa2076a27f10cdd878d0ab 标签里面的内容用于给不支持 audio 标签的浏览器显示的。
插入音频需要用到的相关标签的描述:
b97864c2e0ef2353a16c4d64c7734e92 用来设置声音内容
e02da388656c3265154666b7c71a8ddc用于设置音频的资源,一般在 39000f942b2545a5315c57fa3276f220 与 b97864c2e0ef2353a16c4d64c7734e92标签中使用,可以使用多个
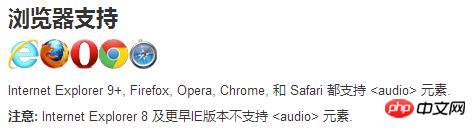
注意:在使用b97864c2e0ef2353a16c4d64c7734e92音频标签时,要注意浏览器的兼容性问题,浏览器的兼容性如下如所示:

实例示范1:HTML5中怎么插入音频
实例详解:
首先创建一个b97864c2e0ef2353a16c4d64c7734e92标签,用于显示音频内容,然后用e02da388656c3265154666b7c71a8ddc标签引入需要插入的音频,src引入文件时要注意文件的路径,具体代码如下:
<audio controls> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
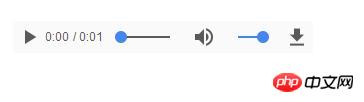
效果图:

实例示范2:HTML5中怎么插入自动播放的音频
实例描述:
b97864c2e0ef2353a16c4d64c7734e92标签中的autoplay 属性规定一旦视频就绪马上开始播放,如果设置了该属性,视频将自动播放。且所有主流浏览器都支持 autoplay 属性。
HTML5中插入自动播放音频的方法和上面介绍的插入音频的方法一样,只是多加了一个属性,即b97864c2e0ef2353a16c4d64c7734e92标签中的autoplay 属性,它可以实现音频自动播放的效果,具体代码如下:
<audio controls autoplay> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
以上给大家介绍了HTML5中怎么插入音频,以及如何插入可以自动播放的音频,讲解详细,比较容易理解。初学者可以自己动手尝试,找一个音频,将其插入页面。看看你的代码能不能实现自动播放的效果,希望这篇文章对你有所帮助!
【相关教程推荐】
1. Html5视频教程
2. HTML开发手册
3. bootstrap教程
4. HTML5怎么插入视频
Atas ialah kandungan terperinci html5如何插入可自动播放的音频(图文). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

