Rumah >hujung hadapan web >tutorial css >displaytable是什么?display:table-cell的怎么应用
displaytable是什么?display:table-cell的怎么应用
- 云罗郡主asal
- 2018-10-30 16:04:3718339semak imbas
很多刚刚接触display的时候,不知道displaytable是什么和怎么去使用display:table-cell,其实display:table-cell的使用并不难,只要我们了解一下display:table-cell的属性的应用规则,那么,display:table-cell的怎么应用?下面我们来讲解一下display:table-cell的应用方法。

一:display:table-cell的属性
display:table-cell的属性很类似于td标签,现在很多浏览器都是支持display:table-cell属性的,我们都知道表格有些特别的属性,很多时候,我们用到的垂直居中,和关联伸缩,所以说,display:table-cell有着很大的用处,但是和其他display属性相比,table-cell也会被其他的css破坏,一般建议,在使用display:table-cell的时候,不要使用float属性尽量不要使用,display:table-cell对宽度特别敏感,并且对margin值是没有任何意义的。
二:display:table-cell与不固定元素的应用
在制作网页的时候,我们使用display:table-cell让大小不固定的元素并且垂直居中,代码如下:
/*这里的大小是根据高宽上限128像素图片设置的*/
div{display:table-cell; width:1em; height:1em; border:1px solid #beceeb; font-size:144px; text-align:center; vertical-align:middle;}在浏览器中显示的效果如下:

三、display:table-cell的自适应布局
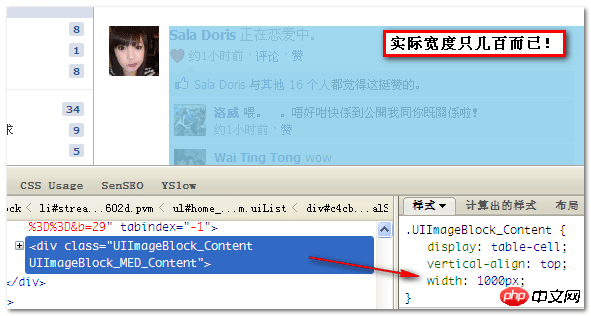
在一些大型网站上,比如facebook中的友好动态列表就是采用display:table-cell与两栏进行自适应,如图:

四:display:table-cell下的列表布局
在一般情况下,我们都是使用浮动来进行布局,但是采用浮动的方式去布局的话,需要清除浮动效果,display:table-cell下的列表布局是指横向布局。
由于table-cell是包裹着独立的标签,当repeat输出的时候,要进行两次循环,而列数都是固定的,对于一般的简单的样式,我们不会使用display:table-cell。
以上就是对displaytable是什么?display:table-cell的怎么应用的全部解释,如果你想了解更多有关CSS教程,请关注php中文网。
Atas ialah kandungan terperinci displaytable是什么?display:table-cell的怎么应用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

