Rumah >hujung hadapan web >html tutorial >zindex的堆叠顺序是怎么回事?zindex的堆叠顺序详解
zindex的堆叠顺序是怎么回事?zindex的堆叠顺序详解
- 云罗郡主asal
- 2018-10-30 14:25:134222semak imbas
很多人刚刚接触z-index,并不知道z-index怎么用,其实z-index并不是很复杂,用起来也不是那么简单,那么,zindex的堆叠顺序是怎么回事?下面为您总结一下zindex的堆叠顺序。
一:zindex的堆叠顺序
zindex是很简单的,我们知道每一个文档元素既可以在元素的前面,也可以在元素的后面,这就是我们常说的堆栈技术,如果z-index和position都不在包括范围之内,z-index规则是十分简单的,然而在实际中,在html中出现的顺序是一样的,如果当前属性包括在内的话,子元素都会在非定位中显示。
例如:
HTML代码:
<div>
<span class="red">Red</span>
</div>
<div>
<span class="green">Green</span>
</div>
<div>
<span class="blue">Blue</span>
</div>CSS代码:
.red,.green,.blue{position:absolute;}
.red{background:red;z-index:1;}
.green{background:green;}
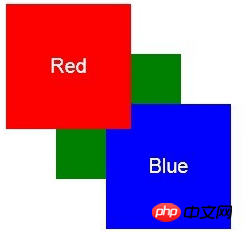
.blue{background:blue;}以上代码有三个div,并且每一个div都包含一个class,每一个span都会有一个对应的颜色,当我们把span放置到文档的左上角,其他的颜色就会被重叠,当我们把第一个span设置为1,并且其他两个不去设置值,就会出现以下效果:

二:堆栈上下文
目前,堆栈可以在元素中形成,并且有三种方法
1.当一个元素是为文档的根元素的时候
2.元素有一个position值和z-index值
3.并且要求opacity值小于1
三:全局堆栈顺序
在了解堆栈上下文之后,再去了解全局堆栈顺序,可能就不会有那么难了,如果包含两个堆栈上下文的话,当我们添加父节点上,这时候就会形成第三个上下文,那么,z-index只能显示到第三个堆栈上下文,这就是我们所说的全局堆栈顺序。
以上就是对zindex的堆叠顺序是怎么回事?zindex的堆叠顺序详解的全部介绍,如果你想了解更多有关HTML视频教程,请关注php中文网。
Atas ialah kandungan terperinci zindex的堆叠顺序是怎么回事?zindex的堆叠顺序详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

