Rumah >hujung hadapan web >tutorial js >js如何实现快速搜索?js快速搜索实例(附代码)
js如何实现快速搜索?js快速搜索实例(附代码)
- 青灯夜游ke hadapan
- 2018-10-29 16:36:283591semak imbas
本篇文章给大家带来的内容是介绍js如何实现快速搜索?js快速搜索实例(附代码)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
公司这几天项目很紧张,然后一直有各种乱七八糟的事,突然说要整个搜索的功能,第一时间想到的就是用php的模糊搜索,但是性能耗的很大,并且调取出的数据的速度贼慢,在百度上找到一个通过js来搜索的功能分享给大家。
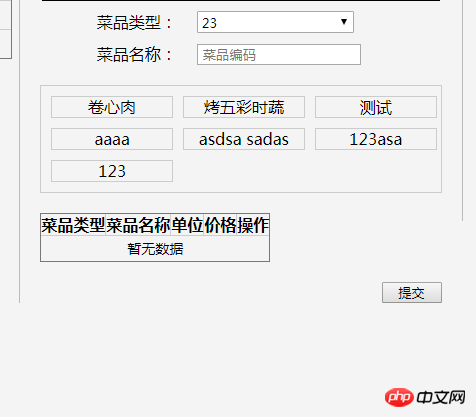
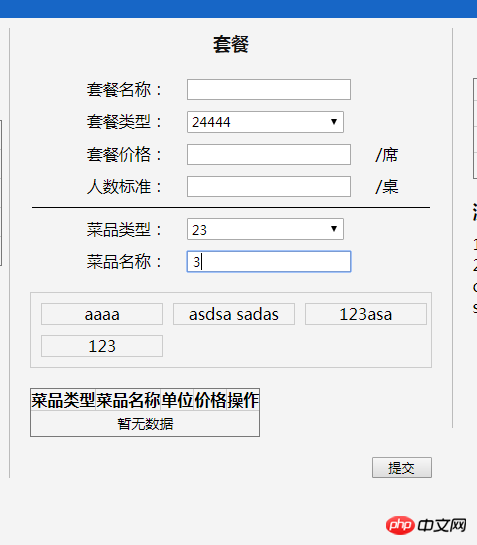
这个是页面

出来后的效果:

页面代码:
<div style="border:1px solid #ccc;margin:20px;padding-bottom:10px;" id="foodList">
<ul>
{eq name="list['state']" value='0'}
<li>请添加菜品类型</li>
{else}
{eq name="list['count']" value='0'}
<li>请添加菜品</li>
{else}
{volist name="list['data']" id='list'}
<li data-p='{eq name="$list.food_p1" value=".00"}0{/eq}{$list.food_p1}' data-u='{$list.food_u1}' data-id='{$list.food_id}'>{$list.food_name}<i>{$list.food_code}</i></li>
{/volist}
{/eq}
{/eq}
</ul>
<div class="cl"></div>
</div>
js代码
$("#foodCode").keyup(function(){
$("#foodList ul li").stop().hide().filter(":contains('"+($(this).val())+"')").show();//contains 匹配文本中内容
});
php只做了输出数据所以在这里就不放出来了,
Atas ialah kandungan terperinci js如何实现快速搜索?js快速搜索实例(附代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Artikel ini dikembalikan pada:cnblogs.com. Jika ada pelanggaran, sila hubungi admin@php.cn Padam
Artikel sebelumnya:JavaScript实用小函数汇总 (收藏)Artikel seterusnya:ready与load谁先执行?jquery中ready与load事件的区别

