很多人不知道如何利用css text-stroke属性给页面的文字进行描边,其实利用textshadow属性给文字描边也是一件很简单的事情,那么如何使用css text-stroke属性来制作文字描边?下面我们来总结一下textshadow属性。
一:textshadow属性:
很多人在css中使用text-stroke进行对文字的描边,其实给一行文字进行描边,实际上就是给一行文字加边框。
二:text-stroke语法的使用:
text-stroke:宽度值 颜色值
解释:
其实text-stroke是一个符合的语法,是有宽度值和颜色值两个子属性组成。
1.text-stroke-width属性解释:设置边框的宽度,一般我们可以长度来表示
2.text-stroke-color属性解释:一般来设置边框的颜色
三:text-stroke属性的用法举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-size:30px;
font-weight:bold;
}
#div2
{
text-stroke:1px red;
-webkit-text-stroke:1px red;
-moz-text-stroke:1px red;
-o-text-stroke:1px red;
}
</style>
</head>
<body>
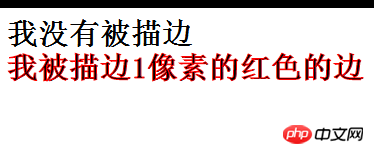
<div id="div1">我没有被描边</div>
<div id="div2">我被描边1像素的红色的边</div>
</body>
</html>以上代码效果如图:

如果你感觉在实例应用中并不是很常用,但是我们可以配合其他属性进行使用,很多人都喜欢配合color:transparent去使用,例如:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*设置文字颜色为透明*/
text-stroke:2px red;
-webkit-text-stroke:2px #45B823;
-moz-text-stroke:2px #45B823;
}
</style>
</head>
<body>
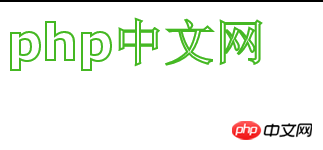
<div>php中文网</div>
</body>
</html>效果如图:

以上就是对如何使用css text-stroke属性来制作文字描边的全部介绍,如果你想了解更多有关CSS视频教程,请关注php中文网。
Atas ialah kandungan terperinci 如何使用css text-stroke属性来制作文字描边?(源代码). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AM
Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AMKursor adat dengan CSS adalah hebat, tetapi kita boleh mengambil sesuatu ke peringkat seterusnya dengan JavaScript. Menggunakan JavaScript, kita boleh beralih antara negeri kursor, letakkan teks dinamik dalam kursor, gunakan animasi kompleks, dan gunakan penapis.
 Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AM
Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AMAnimasi CSS interaktif dengan unsur -unsur yang menghilangkan satu sama lain kelihatan lebih masuk akal pada tahun 2025. Walaupun tidak perlu untuk melaksanakan pong dalam CSS, peningkatan fleksibiliti dan kuasa CSS mengukuhkan kecurigaan Lee '
 Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AM
Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AMPetua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 SMIL ON?Apr 23, 2025 am 09:57 AM
SMIL ON?Apr 23, 2025 am 09:57 AMNah, ternyata ciri-ciri animasi terbina dalam SVG ' s tidak pernah ditamatkan seperti yang dirancang. Pasti, CSS dan JavaScript lebih mampu membawa beban, tetapi ia baik untuk mengetahui bahawa SMIL tidak mati di dalam air seperti sebelumnya
 'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AM
'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AMYay, let ' s melompat untuk teks-wrap: Pretty Landing dalam Pratonton Teknologi Safari! Tetapi berhati -hatilah bahawa ia ' s berbeza dari bagaimana ia berfungsi dalam pelayar kromium.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMKemas kini trik CSS ini menyoroti kemajuan yang ketara dalam almanak, penampilan podcast baru-baru ini, panduan kaunter CSS baru, dan penambahan beberapa penulis baru yang menyumbang kandungan berharga.
 Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AM
Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AMKebanyakan masa, orang mempamerkan ciri-ciri Tailwind ' Apabila dipamerkan dengan cara ini, @apply tidak menjanjikan sama sekali. Jadi obvio
 Rasa seperti saya tidak mempunyai pelepasan: perjalanan ke arah penyebaran yang warasApr 23, 2025 am 09:19 AM
Rasa seperti saya tidak mempunyai pelepasan: perjalanan ke arah penyebaran yang warasApr 23, 2025 am 09:19 AMMenggunakan seperti idiot datang ke ketidakcocokan antara alat yang anda gunakan untuk menggunakan dan ganjaran dalam kerumitan dikurangkan berbanding kerumitan yang ditambah.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Dreamweaver Mac版
Alat pembangunan web visual

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.






