Rumah >hujung hadapan web >tutorial css >CSS如何设置滚动条样式?CSS设置滚动条样式方法
CSS如何设置滚动条样式?CSS设置滚动条样式方法
- 云罗郡主ke hadapan
- 2018-10-26 14:22:1311148semak imbas
现在很多项目中都用到了滚动条,而且在有的时候,用到的是模拟滚动条,很多大型邮箱都是利用css样式来设置的,那么CSS如何设置滚动条样式?CSS如何设置滚动条样式方法有哪些?

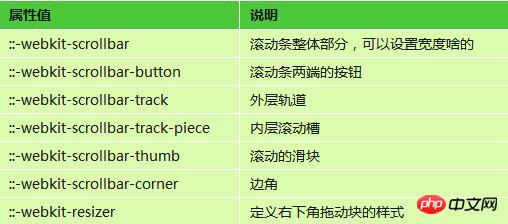
一、webkit下面的CSS设置滚动条
上面是滚动条的主要几个设置属性,还有更详尽的CSS属性
:horizontal:水平方向的滚动条
:vertical:垂直方向的滚动条
:decrement:应用于按钮和内层轨道(track piece)。它用来指示按钮或者内层轨道是否会减小视窗的位置(比如,垂直滚动条的上面,水平滚动条的左边。)
:increment:decrement类似,用来指示按钮或内层轨道是否会增大视窗的位置(比如,垂直滚动条的下面和水平滚动条的右边。)
:start:伪类也应用于按钮和滑块。它用来定义对象是否放到滑块的前面。
:end:类似于start伪类,标识对象是否放到滑块的后面。
:double-button:该伪类以用于按钮和内层轨道。用于判断一个按钮是不是放在滚动条同一端的一对按钮中的一个。对于内层轨道来说,它表示内层轨道是否紧靠一对按钮。
:single-button:类似于double-button伪类。对按钮来说,它用于判断一个按钮是否自己独立的在滚动条的一段。对内层轨道来说,它表示内层轨道是否紧靠一个single-button。
:no-button:用于内层轨道,表示内层轨道是否要滚动到滚动条的终端,比如,滚动条两端没有按钮的时候。
:corner-present:用于所有滚动条轨道,指示滚动条圆角是否显示。
:window-inactive:用于所有的滚动条轨道,指示应用滚动条的某个页面容器(元素)是否当前被激活。(在webkit最近的版本中,该伪类也可以用于::selection伪元素。webkit团队有计划扩展它并推动成为一个标准的伪类)
二、IE下面的CSS设置滚动条
IE下面就比较简单那了,自定义的项目比较少,全是颜色。
1、scrollbar-arrow-color: color; /*三角箭头的颜色*/
2、scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/
3、scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/
4、scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/
5、scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/
6、scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/
7、scrollbar-track-color: color; /*立体滚动条背景颜色*/
8、scrollbar-base-color:color; /*滚动条的基色*/
以上就是对CSS如何设置滚动条样式?CSS设置滚动条样式方法的全部介绍,如果你想了解更多有关CSS视频教程,请关注php中文网。
Atas ialah kandungan terperinci CSS如何设置滚动条样式?CSS设置滚动条样式方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

